Googleのウェブマスターツールを活用しているサイトオーナーのところにこんなメールが届くようだ。
Googleのシステムは、貴サイトの**ページをテストし、そのうちの**%に重大なモバイルユーザビリティ上の問題を検出しました。この**ページの問題の影響で、モバイルユーザーは貴サイトを十分に表示して楽しむことができません。これらのページはGoogle検索でモバイルフレンドリーとは見なされないため、スマートフォンユーザーにはそのように表示、ランク付けされます。
わかりやすく言えば
「Googleはあなたのホームページの**ページを調べました。そのうち**%、**ページがモバイル(スマホ)でアクセスしてきた人にはわかりづらいですよ。モバイル(スマホ)でアクセスしてきた人にもわかりやすくしないと、そのこと(わかりづらいよ)を検索結果に表示させます。場合によってはランクにも影響します。」
と、言うことです。
モバイルフレンドリーとは何か?
Googleで指摘されるのは以下のことです。
- Flash を利用している
- viewport が存在しない
- フォントが小さい
- viewport が固定幅
- コンテンツが viewport のサイズに合っていない
- リンクやボタンがお互いに近すぎる位置に配置されている
Flashについては言うまでもないですね。特別の事情、絶対にFlashでなくてはならないものでなければFlashは使うべきではありません。フォント(文字の大きさ)が小さいのも困るのでダメなのはわかります。リンクやボタンが近すぎてもタップのし間違いがあるので使いづらいといわれます。
「viewport」って何?
Googleの翻訳では「viewport」って入力すると「ビューポート」って出ます(笑)これじゃ何もわかりません。
http://www.oxforddictionaries.com/
ここで、「viewport」って入力してみました。コンピューター用語では「A framed area on a display screen for viewing information.」だそうだ。簡単に言えば「表示領域」。この表示領域を設定しておく必要があるというわけです。
スマホ対応していないPCサイトをスマホで見ると、ギュって縮小されて表示されてしまうのは「viewport」が設定されていないためです。
Googleデベロッパーのサイトでは推奨する「viewport」は
<meta name=viewport content="width=device-width, initial-scale=1">https://developers.google.com/speed/docs/insights/ConfigureViewport
まだ、Googleに叱られていないけど、このサイトは大丈夫かな?
以前書いた投稿「スマホでGoogle検索するとスマホ対応サイトかどうかわかるようになった」で、モバイルフレンドリーテストを行い「問題ありません」とほめられましたが、一応ウェブマスターツールでチェックしてみました。

昨年12月はじめ頃、問題がひとつあったようですが(何かわかりません)今は無いみたいです。
「うちはスマホサイトは関係ないよ」
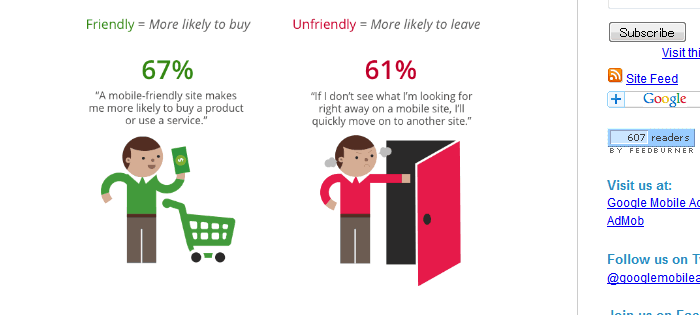
と、いつまでも言っていられなくなりました。2年以上前のGoogleの調査でもモバイルフレンドリーのサイトは67%購入の確率があり、フレンドリーではない場合61%で去ってしまう。という結果が出ています。

http://googlemobileads.blogspot.jp/2012/09/mobile-friendly-sites-turn-visitors.html

