HTMLの基本と使い方まで徹底解説
はじめに
Webページにおける「見出し」は、文章構造を整理し、読みやすさを向上させるための重要な要素です。WordPressでは「見出しブロック」を使って簡単に階層構造を持ったコンテンツを作成できます。このページでは、HTMLにおける見出しの役割から、WordPressの見出しブロックの具体的な使い方までをわかりやすく解説します。
HTMLにおける見出しタグ(<h1>〜<h6>)の意味
HTMLでは、<h1>から<h6>までの6段階の見出しタグが用意されています。
| 見出しタグ | 用途・意味 |
|---|
<h1> | ページの主題(最上位の見出し) |
<h2> | <h1>の下位のトピックの見出し |
<h3> | <h2>の下位項目、より細かい説明 |
<h4>〜<h6> | より詳細な階層で使われる見出し |
ポイント
- 見出しタグは順番に使うことが大切です。いきなり
<h3>を使ったり、階層を飛ばすとSEO評価が下がることも。
- 見出しは論理的な構造を表現するために使います。見た目だけで選んではいけません。
WordPressの見出しブロックとは?
WordPressのブロックエディタ(Gutenberg)には「見出しブロック」という専用ブロックがあります。これは、HTMLの<h1>〜<h6>タグに対応した見出しを簡単に挿入・管理できる機能です。
見出しブロックの追加方法

- 投稿または固定ページの編集画面を開きます。
- 「+」アイコンから「見出し」ブロックを選択します。
- テキストを入力します。
- ブロック上のツールバーで、
H2などの階層レベルを選択します。
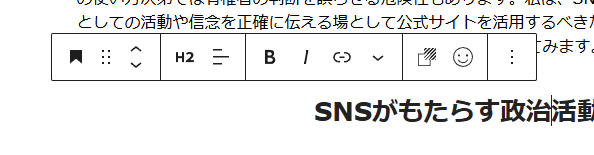
見出しレベルの切り替え
ブロックを選択すると、ツールバーに「H2」「H3」などが表示されます。ここで簡単にレベルを変更可能です。
見出しブロックの活用ポイント
1. ページ全体の構成を意識する
- ページタイトルは通常
<h1>(テーマが自動で付与)
- 本文の見出しは
<h2>からスタート
H3以降は必要に応じて使用
2. SEO対策としての見出しの役割
- Googleは見出しから内容を読み取ります
- 適切なキーワードを含めることでSEO効果が期待できます
3. 読みやすさ・アクセシビリティの向上
- スクリーンリーダーは見出しを基に読み上げます
- 長文の中でも見出しがあることで情報が整理されます
よくある質問(FAQ)
Q. <h1>は複数使ってもいいですか?
A. 通常は1ページに1つが基本です。WordPressのテーマが自動で<h1>をタイトルに割り当てる場合が多いので、本文中では<h2>以下を使いましょう。
Q. 見出しブロックで装飾はできますか?
A. はい。テーマやプラグインによっては、見出しの色・背景・アイコン付き装飾などが可能です。
まとめ
WordPressの見出しブロックは、HTMLの見出しタグに対応し、コンテンツ構造を整理するために欠かせない機能です。正しい階層で使用することで、SEOや読みやすさ、ユーザー体験が大きく向上します。記事を書く際は、「読者が内容をすぐに理解できる構造」を意識して、見出しブロックを効果的に活用していきましょう。
 https://www.city.toyohashi.lg.jp/
https://www.city.toyohashi.lg.jp/
2025年の参議院議員選挙に合わせて行われることが決まっている「多目的屋内施設及び豊橋公園東側エリア整備・運営事業」の継続の賛否を問う住民投票。長ったらしい名前ですが要するに「豊橋公園に新アリーナを建設」するかどうかの住民投票です。豊橋市のウェブサイトでは住民投票で賛成、反対のどちらに投票したらいいかの判断材料としての情報をウェブサイトで掲載しています。
しかしながらこの豊橋新アリーナ建設に賛成する団体、反対する団体いずれもがこの情報では不十分、わかりにくいとウェブサイトを作成し情報発信しています。豊橋新アリーナ建設についてググってみると様々なページがヒットします。
多くはテレビ、新聞などのメディアサイトでその時々の報道内容を掲載しています。それらのメディアの情報の中に埋もれてしまいそうなので豊橋新アリーナ建設に賛成の団体、反対の団体のウェブサイトを紹介します。
豊橋新アリーナ建設に賛成の団体は自民党の市議団や豊橋市の財界が応援しているのでお金持ちです。一方で豊橋新アリーナ建設に疑問を持つ団体はあまり資金はなさそうです。ですので当オフィスで先日、ウェブサイトを作成してあげました。こう言うと「あなたは反対なの?」と言われたりしそうですが、まだどちらに投票するかは迷っています。
ウェブサイトを作成したのは情報発信力と資金力の差が豊橋市民のこの住民投票に対しての判断の偏りになってしまうのはよくないよな?という想いだけです。実際これまでの豊橋新アリーナ建設について賛成派、反対派の両方の説明会にも通っています。
そこで、豊橋市民が豊橋新アリーナ建設の賛否について情報発信しているウェブサイトを見つけやすいようにこのページで賛成、反対それぞれのウェブサイトを紹介します。ウェブ屋らしく何で構築されているかも簡単に解説します。なお、紹介するサイトをどれにするかは私の独断でピックアップしています。またSNSは除外しています。
豊橋新アリーナに賛成の立場のウェブサイト
新アリーナを求める会Neo

新アリーナを求める会Neoは三遠ネオフェニックスのパートナー企業物語コーポレーションの創業者の方が代表を務めています。このサイトはStudio.Designというノーコードでウェブサイトを作ることができるというサービスを使って構築されています。
豊橋新アリーナを求める会

豊橋新アリーナを求める会は豊橋新アリーナ建設計画の割と早い時期からある団体のようです。ウェブサイトはWordPressを活用しLightningという無料テーマを活用して構築されています。トップページで「浅井由崇新市長の誕生を、お祝い申し上げます。一日も早く、豊橋防災アリーナ(仮称)を完成させ、豊橋市民の安心、安全の確保をお願い申し上げます。」というメッセージがあるのが気になります。
加藤義人の東海創生コラム

個人のコラムサイトですがこの方は多目的屋内施設及び豊橋公園東側エリア整備・運営事業審査委員会の委員長ですので紹介しました。サイトはWordPressで構築されていてTCDのMAG棟テーマを使っているようです。
豊橋新アリーナに反対の立場のウェブサイト
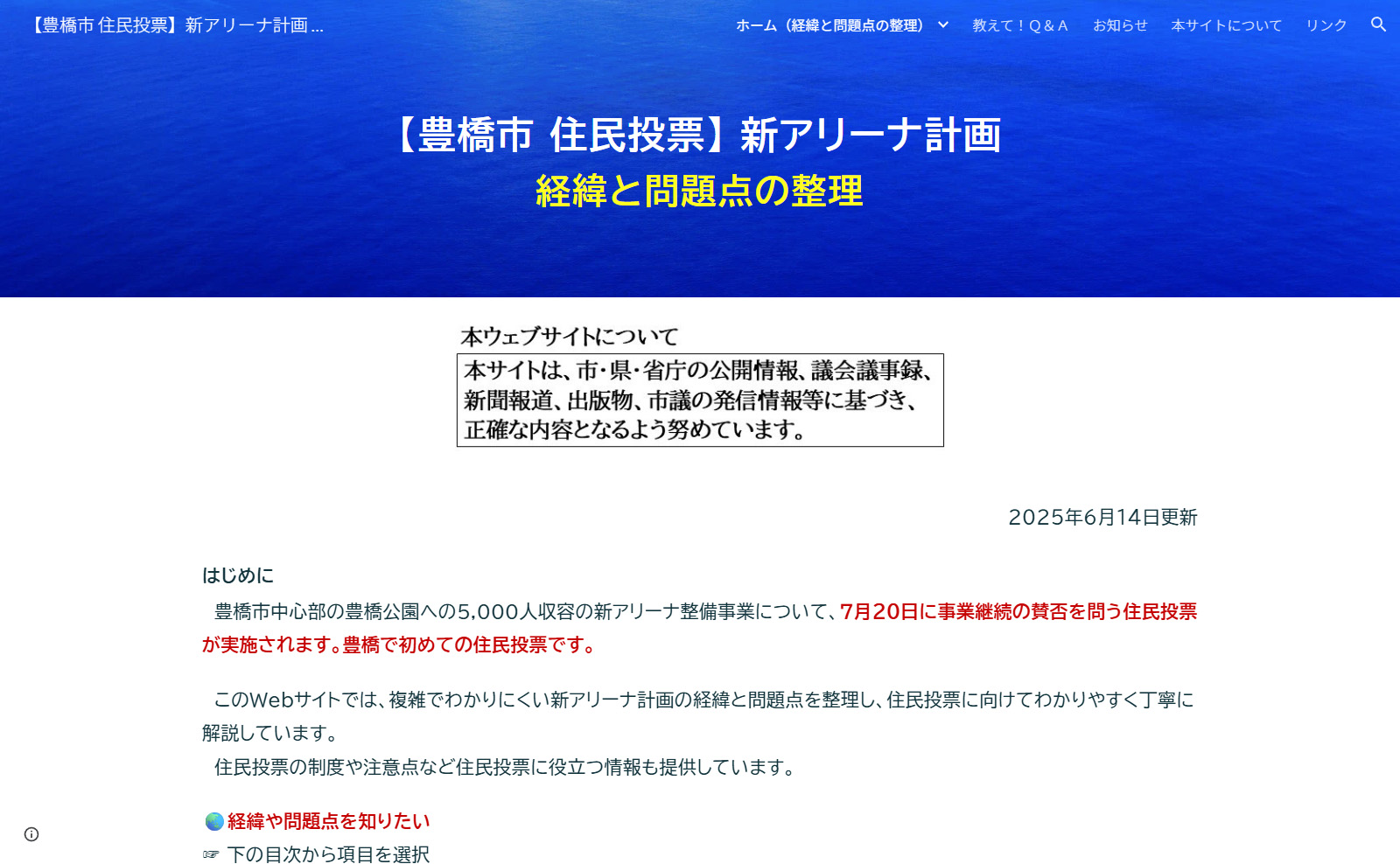
【豊橋市 住民投票】新アリーナ 計画経緯と問題点の整理

個人で運営されているページのようです。Googleのサービスを使ってウェブサイトを作成しています。情報量が多く読みごたえはありますが、とりあえず豊橋新アリーナ建設の問題を知りたいと思う人には情報が多すぎるのかなと感じます。
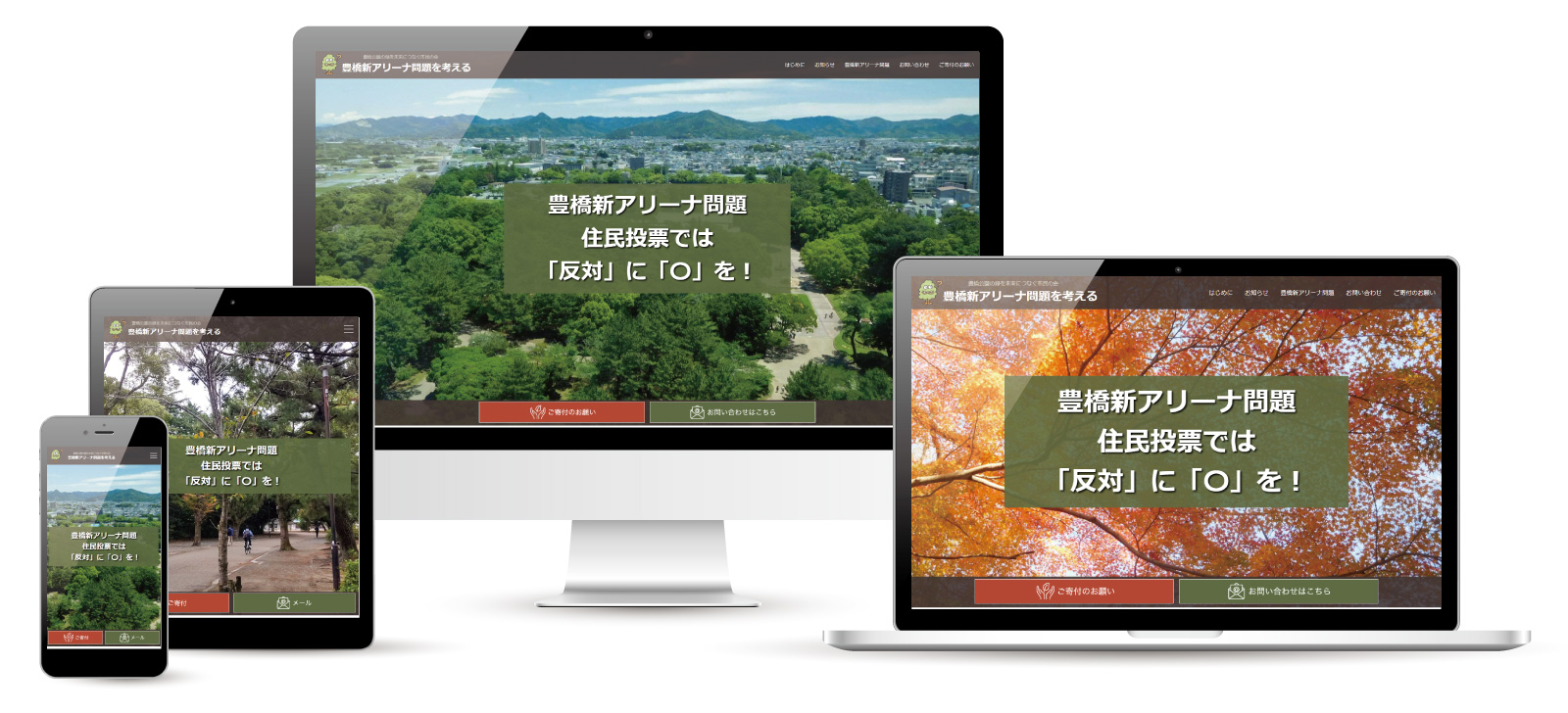
豊橋公園の緑を未来につなぐ市民の会 豊橋新アリーナ問題を考える

こちらは僕が作成したサイトです。もちろんWordPressで当オフィス開発のテーマを使っています。
悩む市民も多い
今朝の新聞記事です。
僕もそうですがどう判断すればいいのか悩みますね。まずはSNSの情報に惑わされず賛成反対双方の主張をしっかり見極めて判断したいと思ってます。

政治家にとって独自ドメインサイトが必須の時代へ
2025年6月15日、愛知県西尾市で市議会議員選挙の投開票が行われました。SNSでの発信が当たり前となった今、政治家と有権者との距離はかつてないほど縮まっています。今回の選挙で当オフィスは、ある新人候補者のウェブサイトを投票日のわずか1か月前に公開。その結果、有権者との接点を築くことができ、見事当選を果たしました。
かつては「選挙期間中にポスターや街宣で訴える」ことが中心でしたが、今は「日常的に情報を発信し、信頼を積み重ねる」ことが重要な時代です。インターネットで情報を得るのが当たり前となった現在、候補者の考えや実績、想いを自らの言葉で発信できる独自ドメインのウェブサイトは、特別なツールではなく必要最低限の装備といえるでしょう。
今回の選挙で実際に成果を上げた事例をもとに、政治家にとってなぜウェブサイトが不可欠なのかを考えていきます。
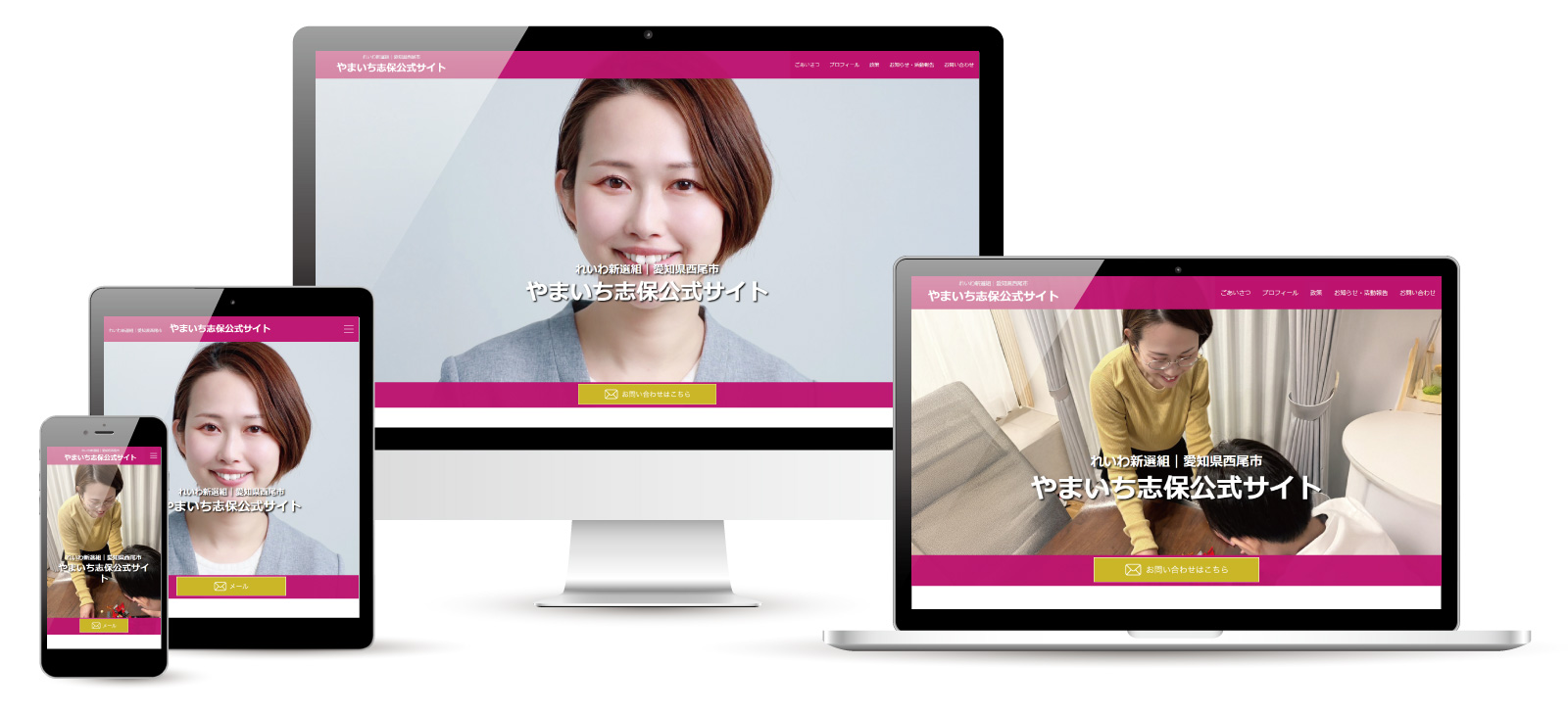
【実績紹介】選挙1か月前に公開された新人候補者のサイト
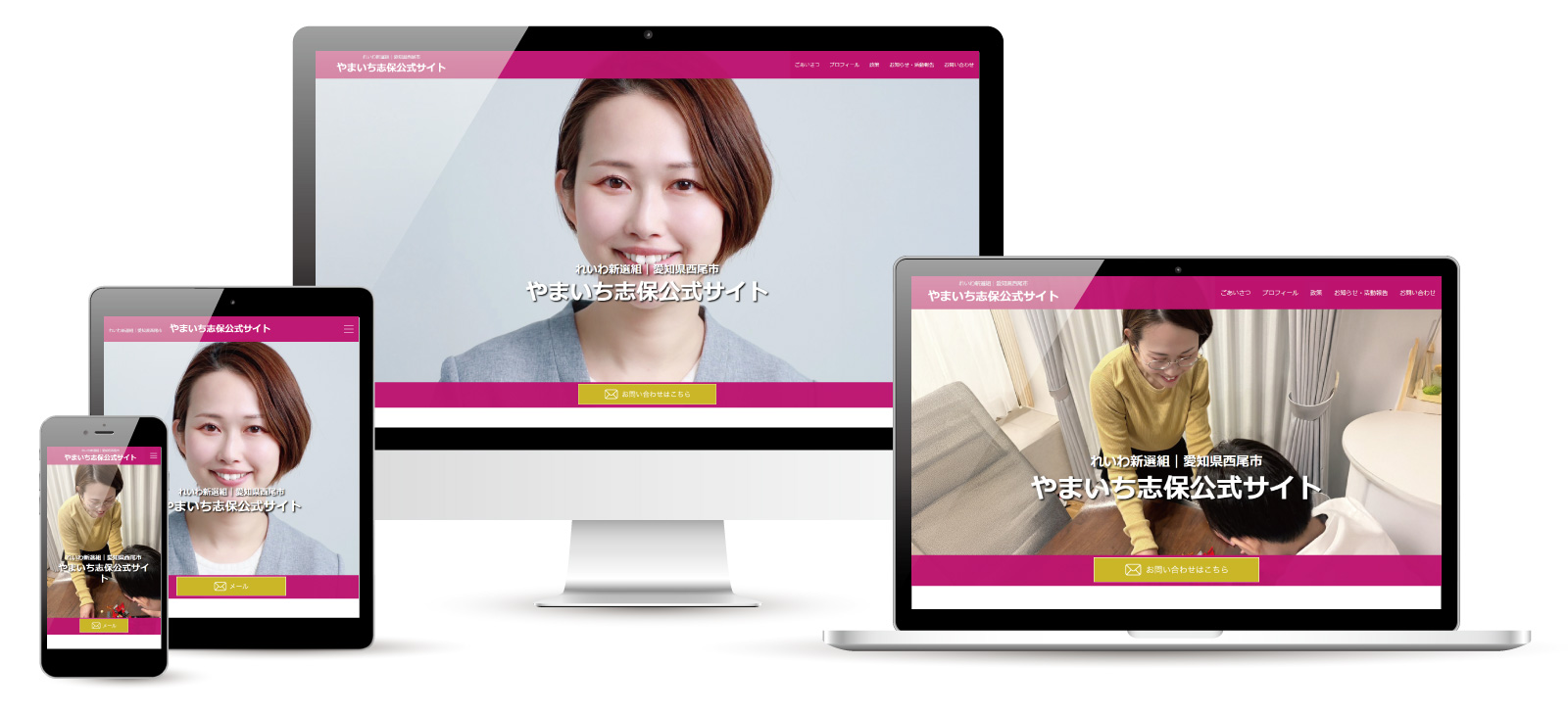
紹介するのは、2025年6月15日に行われた愛知県西尾市の市議会議員選挙に立候補した新人候補者のウェブサイト事例です。当オフィスでは、選挙のわずか1か月前にあたる5月16日に、候補者の公式サイトを公開しました。
サイト構築には、短期間でも効果的に候補者の情報発信ができる「政治家パック」を活用。政策、プロフィール、後援会案内、活動報告などをバランスよくまとめた構成で、スマホ対応やSNS連携、検索対策も万全です。
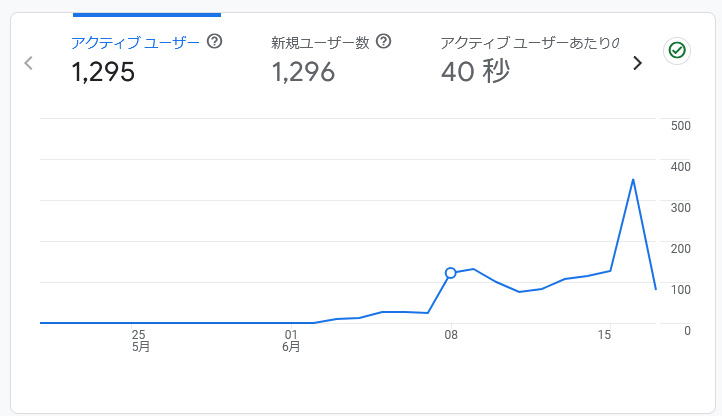
アクセス解析によると、投票日当日は128件、翌日の月曜日には351件のアクセスを記録。サイト公開から1か月という短い期間ながら、有権者との接点づくりにしっかりと貢献しました。
そして何より、この候補者は見事初当選。ネットでの情報発信が、選挙戦を有利に進める重要な要素であることを実証した好例となりました。
選挙が終わってからがスタート!任期中の発信が「次」につながる
選挙に当選した瞬間はゴールではなく、政治家としてのスタートです。そして次の選挙を見据えた「準備」は、当選直後から始まっていると言っても過言ではありません。その中でも、日々の活動を可視化し、有権者に継続的に届けていくことが今後の信頼と支持につながります。
政治家にとっての実績は「やったこと」そのものではなく、「何をやって、どう伝えたか」です。たとえば議会での質疑、地域イベントへの参加、防災や福祉に関する提言。こうした日々の取り組みを、定期的にウェブサイトやブログを通じて発信することで、その蓄積が「信頼」として形になります。
また、有権者との接点を持ち続けることは、次の選挙に向けて非常に重要です。選挙期間だけ顔を出す候補者と、日常的に活動報告をしている現職では、有権者の印象がまったく異なります。活動報告は「報告義務」ではなく、「信頼構築のチャンス」です。
議会ごとの発言要旨や報告レポート、地域での活動写真や動画など、形式は様々でも構いません。重要なのは「伝える姿勢」があるかどうかです。更新が止まっているウェブサイトでは、せっかく築いた信頼が逆に不信感につながることもあります。
だからこそ、当選後も継続的に情報発信ができる仕組みを整えることが、「次」につながる選挙戦の準備になるのです。
政治家パックなら最短3日で公開、選挙に間に合う
「選挙が迫っているけれど、まだウェブサイトがない」「何を載せればいいのかわからない」そんな方のために当オフィスがご用意しているのが、政治家向けホームページ制作サービス「政治家パック」です。
このパックは、政治家として最低限必要な情報をわかりやすく整理して発信できるよう、専用のテンプレートと構成をご用意しています。掲載できる内容は以下のとおりです。
- プロフィール:経歴や想いを伝える「自己紹介」
- 政策紹介:重点政策やテーマ別の取り組みを掲載
- 活動報告:地域行事への参加や議会での発言など
- 後援会のご案内:入会方法や活動内容の紹介
- SNS連携:X(旧Twitter)やInstagramなどとの連携表示機能
加えて、すべてのページはモバイル端末に最適化されており、セキュリティ(常時SSL化)やSEO対策(検索エンジン対策)も標準で対応しています。「見やすく」「安心して使える」ことを重視した設計です。
制作の流れはとてもシンプル。ヒアリング → 原稿・写真のご提供 → 制作 → 公開まで、最短3日で仕上げることが可能です。急な選挙でもスピード対応いたします。
さらに公開後も、更新方法のご案内や簡単な修正、運用相談などのサポートも充実。初めての方でも安心してスタートできます。
選ばれる政治家になるために、まずは「伝える仕組み」を整えてみませんか?

拡がるSNSとその影響力
いまやSNSは、政治や選挙活動において欠かせない情報発信の手段となりました。候補者本人が有権者と直接つながり、自らの考えや政策をダイレクトに届けられるという意味で、これまでのメディアにはない大きなメリットがあります。X(旧Twitter)、Facebook、Instagram、YouTubeなど、あらゆるプラットフォームが「政治の現場」となりつつあり、ときにバズる投稿一つで選挙戦の流れが変わることも珍しくありません。
しかしその一方で、情報の拡散力が高まった分、誤情報や誹謗中傷のリスクも膨れ上がっています。政治家の発言が意図を曲げて拡散されたり、虚偽の内容があたかも事実かのように受け止められたりと、SNS上での混乱は後を絶ちません。とくに選挙期間中は、意図的なネガティブキャンペーンやフェイクニュースが横行し、候補者本人の努力ではどうにもならない「情報の暴走」が発生することもあります。
こうした状況を受けて、2025年4月に「情報流通プラットフォーム対処法」が施行されました。SNS事業者に対して、誹謗中傷など権利を侵害する投稿への迅速な対応が義務付けられたのです。この改正法のポイントは、表現の自由を守りつつも、被害者救済のために一定の「責任」をプラットフォーム側に課したことにあります。
つまり今、私たちは「自由な発信」と「健全な言論空間」の両立という難題に直面しているのです。政治に関わる人々にとっても、これは他人事ではありません。どこで、どう発信するか。それがそのまま、信頼にもつながる時代になったと言えるでしょう。
SNS規制の強化とその背景
「情報流通プラットフォーム対処法」が施行
2025年4月、日本で新たに「情報流通プラットフォーム対処法」が施行されました。この法律は、SNS上での誹謗中傷や権利侵害に対し、プラットフォーム事業者に迅速な対応を義務付けるものです。
具体的には、被害者から投稿の削除申し出があった場合、SNS事業者は7日以内に調査・判断し、被害者に通知することが求められます。これまで「窓口がわかりにくい」「対応が遅い」などと指摘されていた状況に対し、制度的な改善が図られました。
さらに、総務省は名誉権・プライバシー・肖像権・著作権など、どのような投稿が削除対象に該当するかを明示したガイドラインを公表し、事業者の判断基準に一定の指針を与えています。
SNSは自由な場から管理すべき空間へ
かつてSNSは「誰もが自由に声を上げられる場」とされてきました。しかしその裏で、誤情報や悪意ある投稿が人権を侵害し、深刻な社会問題となってきたのも事実です。
今回の法改正により、SNSは単なる「発信の場」から、「責任ある管理対象」へと大きく位置づけが変化しました。プラットフォーム側には、人権侵害に即応するだけでなく、削除件数や対応基準の公表も義務付けられ、透明性と説明責任が強く求められるようになっています。
選挙期間中、対応は間に合うのか?
ここで懸念されるのが、選挙期間中の対応です。SNS上では、限られた日程の中で爆発的に情報が拡散されます。万が一、虚偽や誹謗中傷が投稿された場合でも、「7日以内」の調査対応が間に合わず、候補者に取り返しのつかないダメージが及ぶ可能性があります。
しかも、どの投稿が選挙関連で、かつ削除に値するかの判断は極めて繊細で、事業者にとっても簡単ではありません。3月の国会協議では、「選挙投稿の収益化制限」なども議論されましたが、プラットフォーム側からは「選挙関連情報の認定が困難」という現実的な声も上がっています。
このように、制度が整っても、選挙という「時間との闘い」の中で十分に機能するかは別問題だということが明らかです。
世界共通の課題~表現の自由と規制の両立
今回の日本の法改正と同様に、海外でもSNS規制が進んでいます。オーストラリア、英国、フランスなどでは未成年の利用制限や有害コンテンツの削除義務が法制化され、SNSの自由には限界があることが明確になりつつあります。
しかし同時に、それが言論統制に繋がるのではという懸念も根強く、政府や事業者による過剰な削除や恣意的な判断は、民主主義そのものの信頼性を損ねる恐れがあります。
憲法学の専門家も、「今回の法改正で規制される言論の範囲が広がるわけではない」と指摘しつつも、今後の運用にこそ注視が必要だと警鐘を鳴らしています。
表現の自由を守りつつ、被害を防ぐ…このバランスの確保は一朝一夕ではできません。だからこそ、政治に関わる者には、SNSに頼りすぎず、自らが信頼できる発信基盤を持つことが強く求められています。
選挙におけるSNSリスクと規制強化の動き

偽情報・誹謗中傷が選挙結果を揺るがす
選挙期間中のSNSは、候補者にとって強力な武器であると同時に、深刻なリスク要因でもあります。XやFacebookなどで拡散された虚偽情報や誹謗中傷が瞬時に数万、数十万の人々に届き、候補者のイメージを大きく損なうこともあります。いったん広がった情報は、訂正しても元に戻すのが難しいため、極めて厄介です。
とくにAI生成の偽画像や、発言を切り取った短い動画がSNS上で出回ると、文脈が無視され、事実とは異なる印象だけが一人歩きするケースも増えています。
与野党も危機感、規制強化の議論進む
こうした背景から、2025年春には与野党による「SNSと選挙対策」の協議会が設けられました。与党・自民党の逢沢一郎氏は「限られた選挙期間の中で誹謗中傷が出回るなら、即刻削除が可能な制度設計が必要だ」と発言。また、立憲民主党の大串博志氏も「第三者によるファクトチェックの必要性」「プラットフォームのアルゴリズムが過激な投稿を優先表示する問題」などを指摘しています。
すでに成立している改正公職選挙法の付則にも、SNS上の偽情報拡散を防ぐ「必要な措置」を講じることが盛り込まれており、今後さらに規制が強化される可能性があります。
事業者の苦悩「選挙情報の認定は困難」
一方、SNS事業者側にも限界があります。国会での聞き取りでは、Google・X・LINEヤフーの3社が出席。いずれも「どの投稿が選挙関連かを特定するのは非常に困難」と口をそろえました。
たとえば、政策批判と誹謗中傷の線引きは微妙で、表現の自由との境界線を慎重に見極める必要があります。また、収益化の有無によって表示優先度が変わる仕組みもあり、経済的インセンティブが誤情報の拡散を後押しする構造も問題視されています。
実効性のある対策は間に合うのか
2025年6月には東京都議選、夏には参院選も予定されています。法改正やガイドライン整備が進む一方で、現場レベルでの対応体制はまだ追いついていません。とくに、選挙の「瞬発力」に対して、法律の「手続き的対応」はスピードが足りないという根本的なギャップがあります。
制度があるだけでは不十分であり、削除申請から実際の対応までをいかに短時間で回すか、事業者と政治家の双方に具体的なノウハウと体制が求められているのが現状です。
信頼される発信には基盤が必要
このように、SNSは選挙における情報戦の最前線であると同時に、きわめて不安定な足場でもあります。悪意ある投稿ひとつで状況が一変し、守りの手段も不十分な中で、政治家や候補者は自らの発信基盤をどこに置くかを真剣に見直す必要があります。
世界に広がるSNS制限の潮流
各国で進む未成年への規制
日本だけでなく、SNSに対する規制は世界各国でも加速しています。とりわけ注目されたのが、オーストラリアで2024年に可決された「16歳未満のSNS禁止法」です。保護者の同意があっても16歳未満の利用は認められず、違反したSNS事業者には最大約50億円の罰金が科される可能性もあります。
フランスでは15歳未満のアカウント作成に保護者の同意を義務づける法律がすでに存在し、「デジタルコンマ」と呼ばれる中学校でのスマホ回収制度が全国展開されようとしています。ノルウェーでも同様の規制法案が進行中で、欧州ではSNSのある日常をいったん切り離す動が見られます。
米国とメタの転換──「ファクトチェックの終了」とその波紋
一方、米国ではむしろ規制緩和の方向へ揺り戻しが起きています。2025年1月、FacebookやInstagramを運営するメタは、第三者機関によるファクトチェックを終了し、「コミュニティノート」と呼ばれるユーザー主導の注釈機能に切り替えると発表しました。
これは、トランプ氏の再登場と共和党支持者の圧力に対応したもので、「ファクトチェックは検閲だ」とする声に応えたものです。この動きは米国内の政治的分極化の一端を象徴しており、SNSの情報制御が政争の具になる危険性を浮き彫りにしました。
コミュニティノートの限界と危うさ
「コミュニティノート」は、誤解を招く投稿に対し、ユーザーが補足情報を加える仕組みです。一見すると民主的な試みですが、参加者の属性や偏りによって集団の判断が必ずしも中立とは限らないという課題もあります。
事実、メタの方針転換に反発したドイツやフランスの大学・研究機関では、X(旧Twitter)の利用停止や離脱が相次ぎました。「アルゴリズムが所有者の思想に偏っている」という理由から、SNSを研究活動から切り離すという動きが起きているのです。
欧州は規制強化へ、倫理と責任を重視
EUではファクトチェック廃止の予定はなく、むしろプラットフォームにコンテンツ管理の責任を持たせる方向で法律を強化しています。オンライン上の言論に対する各国のアプローチは分岐しつつあり、「自由を守るためにどこまで規制するのか」という問いに対して、各国の姿勢が明確に分かれ始めています。
つまり、SNSが国家レベルの政策対象になっている現実を、私たちは直視しなければなりません。政治家や公職候補者にとって、もはやSNSは「便利な発信ツール」ではなく、「リスクと規制のはざまで生き残る戦場」へと変化しているのです。
借り物の発信手段に頼るリスク

SNSは「無料」だが「自由」ではない
SNSは誰でも簡単に使えるツールであり、費用もかからないという意味で、政治家にとって非常に魅力的な発信手段です。しかし忘れてはならないのは、その発信空間が自分のものではないという事実です。
XやFacebook、InstagramなどのSNSはすべて民間企業によるプラットフォームであり、利用者は「ルールに従う契約のもとで発言する権利を得ている」にすぎません。つまり、どれほど真っ当な意見を述べていたとしても、運営側のポリシーひとつで投稿が削除されたり、アカウントが凍結される可能性が常にあるのです。
見えなくなる危険性・シャドウバンのような現象
最近では、明確な削除や凍結が行われなくても、投稿の表示範囲が意図的に狭められる「シャドウバン」のような現象も問題視されています。これは特定の投稿がタイムラインに流れにくくなったり、検索結果に出にくくなったりする状態を指しますが、本人には通知されないため、発信者は気づかないまま届かない言葉を発し続けることになります。
こうしたアルゴリズムによる「見えにくさ」は、政治的立場やセンシティブなテーマに関わる投稿ほど影響を受けやすいと言われており、SNSの公平性に対する信頼が揺らぎつつある現実があります。
候補者本人の声が歪められる危険
さらに、SNSでは発信者の意図が曲解されたり、切り取られたりするリスクもあります。短い文字数や動画クリップが拡散されるなかで、本来の文脈が失われ、「攻撃材料」として一部だけが独り歩きするケースは後を絶ちません。
とくに選挙期間中は、ライバル陣営や悪意あるアカウントによって、誤解を招く形で発言が加工されるリスクが極めて高い。つまり、SNSにおいては「自分の言葉で発信する」だけでは不十分で、「正しく届く環境」もセットで整備する必要があるのです。
「借り物」から「自前」へ・発信の足元を見直す
これらのリスクを踏まえると、政治家や候補者が自らの言葉を正しく、長期的に届けていくためには、「借り物の発信手段(SNS)だけに頼らない」姿勢が不可欠です。
たとえば、独自ドメインで構築された公式サイトやブログでの情報発信は、SNSよりも制限が少なく、自分の言葉を自分の裁量でアーカイブできます。削除される心配もなく、長文や複雑な政策説明、動画・資料の整理といった深い情報をきちんと残せる場所として、再評価されています。
独自ドメインの公式サイトの価値

情報発信の「本拠地」を持つということ
SNSが不安定で制限の多い発信手段である一方で、独自ドメインの公式サイトは「自分の言葉を、誰にも邪魔されずに発信できる場」として、いま改めて注目されています。たとえば「〇〇.jp」や「〇〇.com」といったドメインを取得し、自前のサーバーで情報を管理すれば、外部のアルゴリズムやプラットフォーム規約に影響されることなく、発言のアーカイブと可視化が可能になります。
政治家や候補者にとってそれは、政策の継続性や信頼性を示す看板のようなものです。選挙のたびにアカウントを新設したり、バズ狙いの投稿を繰り返すSNSとは異なり、公式サイトは過去の実績や発言を一元的に提示できる、いわば履歴書のような役割を果たします。
検索で見つけてもらえる「一次情報」
多くの有権者は、候補者の名前を検索して情報を得ようとします。そのときに、検索結果の上位に公式サイトという信頼できる情報源が表示されることは極めて重要です。SNSの投稿はタイムラインに埋もれ、検索性が低いため、候補者本人の言葉に直接アクセスしてもらうには、公式サイトが欠かせません。
また、マスメディアやブログ、まとめサイトなどを経由せず、ねじれのない一次情報を伝えるという意味でも、自前の発信基盤は極めて有効です。
コンテンツの自由度と戦略性
公式サイトであれば、SNSのような文字数制限もなく、画像やPDFの資料、動画メッセージなども自由に掲載できます。たとえば:
- 自己紹介や政策理念
- これまでの実績紹介(時系列でアーカイブ可能)
- 選挙区の課題や提言
- 記者会見や演説の全文
- ボランティア募集や寄付の呼びかけ
といった幅広いコンテンツを体系的に発信でき、選挙戦だけでなく日常的な政治活動の「記録」としても機能します。
また、Google Analyticsなどを活用すれば、誰がどのページを見ているか、どこに関心があるかを分析し、今後の情報発信戦略にも活かせます。
SNSと公式サイトの併用が理想的
もちろん、SNSの即時性や拡散力は大きな武器であり、完全に排除すべきではありません。しかし、その主導権は常にプラットフォーム側にあり続けます。だからこそ、SNSはあくまで「誘導路」であり、目的地は公式サイトという使い方が、これからのスタンダードになっていくべきです。
具体的には「詳しくは公式サイトへ」「演説全文はこちら」「政策の背景はこちらで解説しています」といった形で、SNSの投稿を入口として使い、信頼できる本体へ誘導する設計が理想です。
SNS時代の情報主権を取り戻すには
発信の自由は場所で決まる
SNSの急速な普及は、政治家や候補者にとって情報発信の可能性を大きく広げました。しかし、プラットフォーム依存の情報発信には限界があります。突然のアカウント凍結、表示制限、規約変更による影響、誤解や編集による情報の歪曲~これらは、どれも「自分の言葉が自分の管理下にない」ことによるリスクです。
いま必要なのは、「どこで発言するか」を選び取る力です。自前の発信拠点を持ち、発言の責任を引き受ける構えこそが、本当の意味での情報主権につながるのです。
SNSは道具、本拠地は公式サイト
これからの時代、SNSは重要な道具ではあっても「情報発信のすべて」ではありません。むしろ、公式サイトのように安定して情報を届けられる土台があってこそ、SNSの瞬発力が活きるのです。
発信力とは、単に拡散する力ではなく、「必要な人に、必要な情報を、誤解なく、信頼をもって届ける力」であるべきです。そのために政治に関わる人々は、SNSに依存しきるのではなく、自分の発信のあり方そのものを見直す必要があります。
今こそ、発信の原点に立ち返る
2025年のSNS規制強化は、ただの技術的変化ではありません。これは「民主主義における言論の信頼性」をどう守るかという問いへの、社会全体からの警鐘です。SNSがもたらす恩恵とリスク、その両方を正しく理解しながら、政治家や候補者が「借り物ではない言葉」をどう残し、どう伝えていくかが問われています。
情報が氾濫する時代だからこそ、誰が、どこで、何を語っているかがこれまで以上に重みを持ちます。SNSの向こう側に有権者がいることを忘れず、自らの言葉と責任で未来を語る。それが、信頼される政治の第一歩であり、情報主権を取り戻す道ではないでしょうか。