
美容形成外科のクリニックのホームページをレスポンシブデザインでリニューアルしました。
こちらのクリニックは開院11年で開院当初からホームページは当オフィスで制作させていただいています。これまでのサイトもワードプレスで運用しており、表示はパソコンと携帯(ガラケー)に振り分けていました。
スマートフォンでアクセスした場合は携帯サイトが表示されるので閲覧は可能でしたが、携帯サイトをスマホで見ると「ちょっとさみしい」感じがします。美容外科のようなサイトへのアクセスは圧倒的にスマホが多くなります。そこで今回スマホで快適に閲覧できるようレスポンシブデザインでリニューアルしました。
レスポンシブデザインでスマホやタブレットでも快適に…
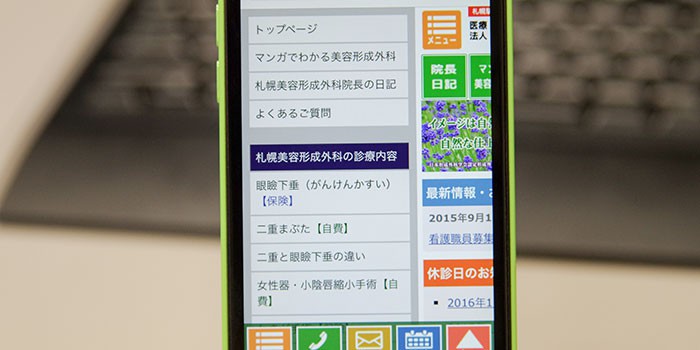
スマホでのメニュー(サイドバー)表示

ページ数の多いサイトですのでサイドバーのメニューはスライドで表示させるようにしました。左上の「メニュー」をタップすると…

左側からメニュー(サイドバー)が表示されます。
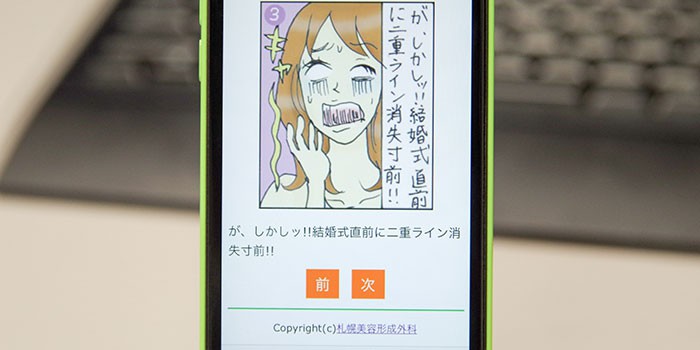
マンガが面白いのでこれはもうぜひ読んでもらいたい

人気のコンテンツに「美容外科にまつわる話マンガ」があります。「46回」まであり、読みごたえがあるのですが、もともとのサイズがA4サイズに印刷されたものでしたのでそのままスマホ画面で見てもまずわかりません。そこで、スマホ用にはコマ割りした画像を別ページで閲覧できるようにしています。(ガラケーサイトの時も同様にしていました)

タブレット端末でのメニュー(サイドバー)表示

タブレット端末でも同様に左上の「メニュー」をタップすると…

左側からメニュー(サイドバー)が表示されます。タブレットの場合、パソコンと同様にメニュー(サイドバー)を表示させてもよいかもしれませんが、コンテンツの表示領域は少しでも多いほうがいいので、メニューをスライドさせる形をとりました。
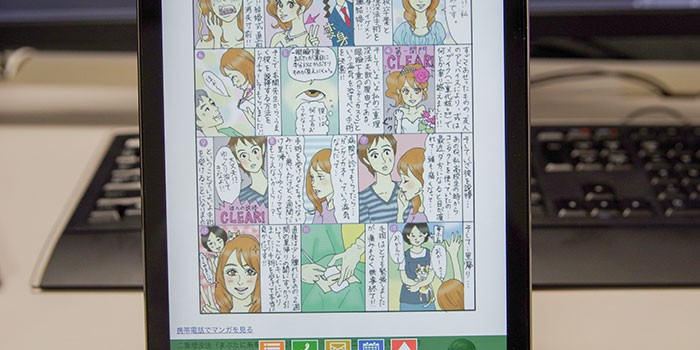
タブレットならマンガもそのまま読める

上の写真はiPadでの表示ですが、ある程度の画面サイズのタブレット端末ならマンガはそのまま楽しめます。しかし、少し小さいサイズのタブレットの場合はやはりコマ割りのマンガのほうが読みやすいかもしれません。
何がすごいって「院長日記」スゴイ!!
こちらのクリニックの先生は毎日ブログを投稿されています。1年や2年ではありません。もう9年以上にわたって毎日欠かさずブログを投稿されています。「毎日欠かさずブログを9年間…」という人は日本中探しても数えるほどしかいないと思います。
ご利用プランはWordPressビジネスパックです。

