WordPressのリストブロックは、箇条書きや番号付きリストを簡単に作成できる便利なツールです。このブロックを使用することで、情報を整理して視覚的にわかりやすく伝えることができます。
リストブロックには、2つの主要な形式があります。1つは項目の前に「・」が付く箇条書きリスト、もう1つは番号付きの順序リストです。編集画面でリストブロックを選択し、項目を入力するだけでリストが作成できます。
また、リスト項目を追加・削除するのも簡単で、ドラッグ&ドロップによる順序変更も可能です。スタイルオプションを活用すると、リストにカスタムデザインを適用することもできます。リストブロックは、記事やページに情報を整理して配置するのに最適なツールです。
リストブロックを追加する
WordPressアプリの投稿編集画面の左下にあるブロックの追加をする ![]() アイコンをタップします。
アイコンをタップします。

上の画像のように色々なブロックが表示されます。

その中の「リスト」をタップします。

上の画像のように「リストブロック」が追加されました。適当に入力してみましょう。

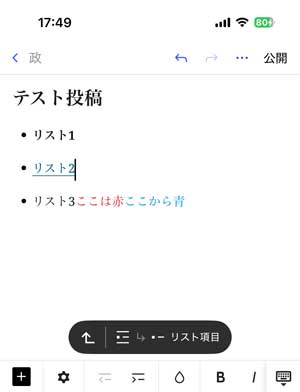
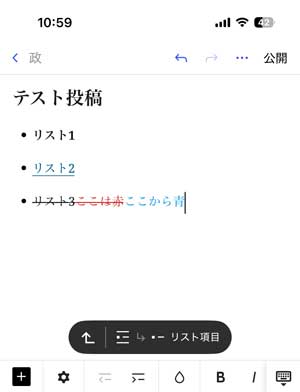
ここでひとつ注意しておく点があります。リストブロックの中ではひとつひとつのリスト項目を選択している時とリスト全体を選択している時があることに注意しましょう。上の画像では「リスト3」の所にカーソルがありリスト項目を選択していることがわかります。

ここで ![]() アイコンをタップするとリストブロック全体を選択していることになり表示も…
アイコンをタップするとリストブロック全体を選択していることになり表示も…

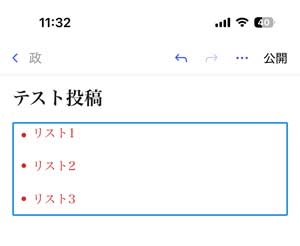
上の画像のように変わり下に表示されるアイコンも変わってきます。
リスト項目の装飾

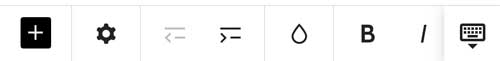
リストの項目にカーソルがある状態の時、投稿画面の下には上の画像のようなアイコンが表示されています。これらについて解説していきましょう。右にスライドさせると他にもアイコンが表示されるので確認しましょう。
リスト項目の色の設定
リストの項目にカーソルがある状態の時、投稿画面の下のアイコンの ![]() をタップします。
をタップします。

すると上のような表示が出てきます。ここでテキストの「デフォルト」右のアイコンをタップします。

すると上のようなテキストカラーを変更できるカラーパレットが表示されます。右の方にスライドさせれば他の色やカスタムカラーも設定できます。設定が終わったら「戻る」をタップします。

上の画像のようにリスト項目のテキスト色が変わったことがわかります。背景も同様に設定を変更することができます。
リストの階層化
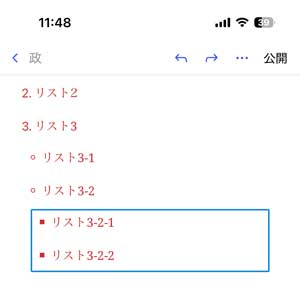
リストは単純な箇条書きの場合ばかりではありません。規約などのリストの場合階層を持たせたい時もあるでしょう。そんな時は以下のようにします。

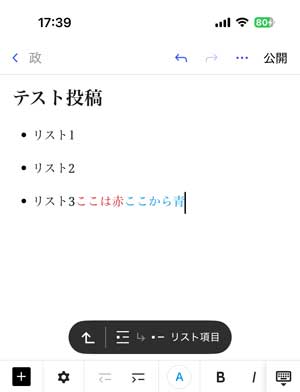
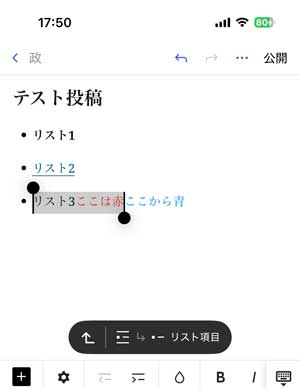
上の画像のようなリストの時に赤文字の「リスト3」だけ下の階層にしたいとします。その場合「リスト3」にカーソルを置いた状態で ![]() アイコンをタップします。
アイコンをタップします。

すると上の画像のように「リスト3」だけ下の階層に移動しました。続いて再び「リスト3」にカーソルを置いた状態で ![]() アイコンをタップすると…
アイコンをタップすると…

上の画像のように上の階層に移動して元に戻りました。この階層を移動するアイコンは移動できない時はタップできません。
部分的なテキストの色設定
リスト項目の色を設定するのとは別に、リスト内の特定のテキストだけを別の色にしたいこともあるでしょう。方法は2通りあります。
テキストを選択してからテキストカラーを変更

まず色を変更したい部分のテキストを選択します。そして投稿編集画面下部のアイコンの ![]() をタップします。
をタップします。

すると上のようなカラーパレットがリスト項目の色設定の時と同じように表示されるので、変更したい色に設定します。

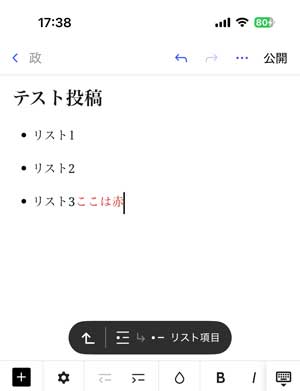
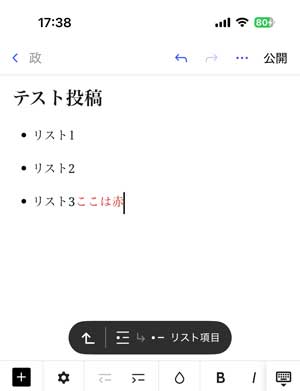
上の画像のように部分的にテキスト色を変更することができました。
テキストカラーを設定してからテキスト入力
もう一つの方法はテキストを入力する前にテキストの色を設定し、それからテキストを入力するという方法です。

テキストを入力する前に色を変えたいところにカーソルを置きます。そして投稿編集画面下部のアイコンの ![]() をタップします。
をタップします。

上のようなカラーパレットが段落の色設定の時と同じように表示されるので、変更したい色に設定します。

上の画像のように部分的にテキスト色を変更することができました。
太字・斜体
テキストを太字(強調)や斜体(イタリック)にしたい場合も部分的なテキストカラーの変更と同じように2通りあります。

太字または斜体にしたいテキストを選択します。そして太字にしたい場合 ![]() アイコンをタップ。そして斜体にしたい場合は
アイコンをタップ。そして斜体にしたい場合は![]() アイコンをタップします。
アイコンをタップします。

すると上の画像のように太字になりました。ちなみに斜体は日本語フォントの場合、車体にならないものもあります。
また、別の方法としてはまず ![]() アイコンまたは
アイコンまたは ![]() アイコンをタップしてからテキストを入力しても同様に太字や斜体になります。
アイコンをタップしてからテキストを入力しても同様に太字や斜体になります。
リンク
段落内のテキストにリンクを貼ることができます。こちらも2通りの方法があります。

まずはリンクを作成したいテキストを選択します。続いて ![]() アイコンをタップします。
アイコンをタップします。

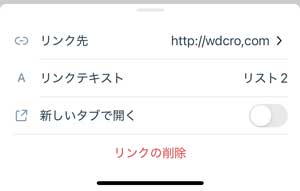
上の画像のような表示が出ますのでリンク先のアドレスを入力しましょう。必要に応じて「新しいタブで開く」をオンにします。

するとこのようにテキストリンクが作成できました。こちらも先に ![]() アイコンをタップしてからテキストを入力し、リンク先のアドレスを入力することも出来ます。
アイコンをタップしてからテキストを入力し、リンク先のアドレスを入力することも出来ます。
打ち消し線
ウェブサイトを運営していると一度掲載していた内容を修正したり訂正したいことがあります。バッサリ削除するのではなく「前はこう書いてたんだよ」ということがわかるようにしておきたい時に「打ち消し線」を使います。

まずは打ち消したいテキストを選択します。続いて ![]() アイコンをタップします。
アイコンをタップします。

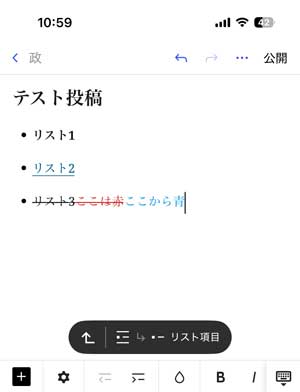
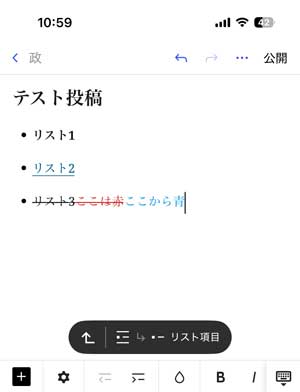
すると上の画像のように打ち消し線を引くことができます。これも太字や斜体と同じように先に ![]() アイコンをタップすることでテキストを入力するときに打ち消し線を引くことができますが、打ち消し線は後から修正、訂正という意味合いが大きいのであまりそのような使い方はしないかもしれません。
アイコンをタップすることでテキストを入力するときに打ち消し線を引くことができますが、打ち消し線は後から修正、訂正という意味合いが大きいのであまりそのような使い方はしないかもしれません。
リスト項目を上へ下へ
リスト項目の順序を変えたい時のためにリスト項目を移動することができます。

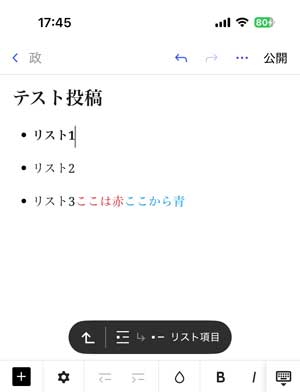
例えば上の画像の3番目のリスト項目を上に移動したい時、3番目のリスト項目にカーソルを置いた状態で投稿編集画面下部のアイコン、上の画像では見えていませんが右へスライドさせると表示される ![]() アイコンをタップします。
アイコンをタップします。

すると3番目のリスト項目が2番目に移動しました。続いて ![]() アイコンをタップすると…
アイコンをタップすると…

3番目に戻ります。
リストの装飾
上でも解説したようにリスト項目を選択している状態では投稿編集画面に

こんな表示があります。そこで ![]() アイコンをタップするとリスト全体を選択することが出来
アイコンをタップするとリスト全体を選択することが出来

上の画像のような表示になります。その下のアイコンも変わります。
リスト全体の色の設定

リストブロック全体を選択している状態で投稿画面のアイコン ![]() をタップします。
をタップします。

すると上のような表示が出てきます。ここでテキストの「デフォルト」右のアイコンをタップします。

すると上のようなテキストカラーを変更できるカラーパレットが表示されます。

右の方にスライドさせれば他の色やカスタムカラーも設定できます。設定が終わったら「戻る」をタップします。

上の画像のようにテキストカラーの設定が変わったことがわかります。「背景」についても同様のことが可能です。

上の画像のようにリスト全体のテキスト色が変更できました。
HTMLアンカーの設定
アンカーはページの特定の部分にリンクさせるときに便利です。例えばアンカーに「example」と設定すると
https://wdcro.com/column/wordpress/post-13226.html#example
のようなリンクを設定することができます。
箇条書きリストと番号付きリスト
WordPressのリストブロックにはリストの前に「・」のつく箇条書きリストと数字がつく番号付きリストがあります。リスト全体を選択している時には

上のようなアイコンが表示されます。説明は不要でしょう。箇条書きリストと番号付きリストを切り替えることができます。
リスト全体の階層化
上でリストの階層化を説明しましたが下のようなリストの場合同じ階層のリストを選択してその階層を変更することができます。ただ少し使いにくい印象です。