
WordPressのギャラリーブロックは、複数の画像を美しく整列させて表示するための機能です。投稿や固定ページに画像ギャラリーを簡単に追加でき、メディアライブラリから複数の画像を選択したり、新たにアップロードすることで利用できます。ギャラリーのレイアウトはグリッド形式が基本で、列数を調整することで表示スタイルをカスタマイズ可能です。
各画像にはキャプションを追加でき、個別の画像にリンクを設定することもできます。また、ギャラリー全体を編集する際にはドラッグ&ドロップで画像の順序を変更でき、視覚的に構成を整えられます。デザインオプションとして、ギャラリーのスタイル(サムネイル、フルサイズなど)や画像間のスペース調整も提供されています。
ギャラリーブロックは、写真や画像を効果的に活用したいブログ記事やポートフォリオサイトに最適です。初心者でも操作しやすく、コード不要でプロフェッショナルな画像表示を実現できる便利なツールです。
画像ブロックを追加する
WordPressアプリの投稿編集画面の左下にあるブロックの追加をする ![]() アイコンをタップします。
アイコンをタップします。

上の画像のように色々なブロックが表示されます。

その中の「ギャラリー」をタップします。

上の画像のようにギャラリーブロックが追加されました。「メディアを追加」をタップすると…

上のような画像を選択する画面が表示されます。
貼り付ける画像を選択する
デバイスから選択

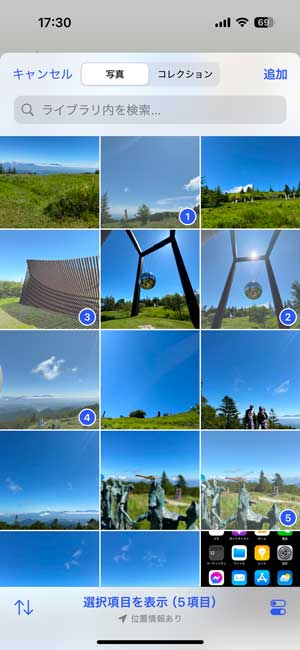
「デバイスから選択」をタップするとスマホに保存されている画像が表示されます。

ギャラリーに掲載する写真を選択します。

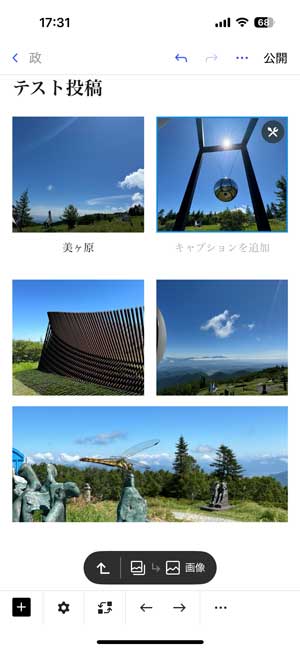
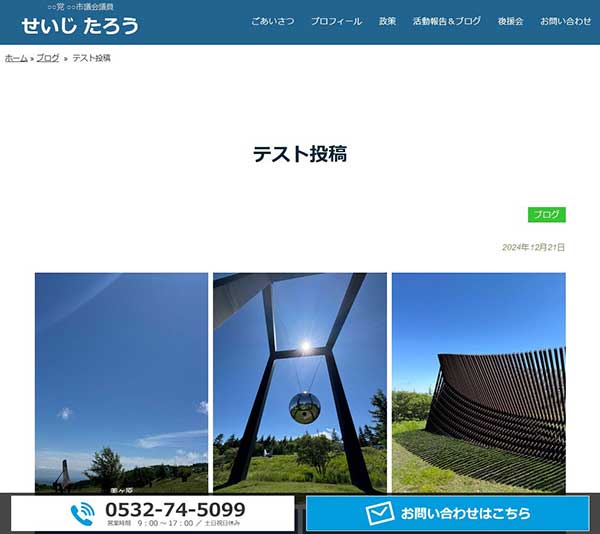
上の画像のようにギャラリーに画像が掲載されました。画像の下の「キャプションを追加」にテキストを入力するとキャプションとして表示されます。
その他の画像の選択方法は「画像ブロック」と基本的に同じですのでそちらをご覧ください。違うのは「ギャラリーブロック」は「画像ブロック」と違うのは複数枚の画像を扱えるか1枚の画像しか扱えないのかの違いです。

ギャラリーブロックの設定
ギャラリーブロックの下のアイコンには「画像ブロック」の時には見られなかったアイコンが表示されています。選択している部分によって表示が変わります。その違いについて説明しましょう。
画像を選択した状態

上のような状態の時はギャラリーに配置されている画像を選択している状態です。この時の ![]() アイコンをタップすると下のような表示に変わります。
アイコンをタップすると下のような表示に変わります。
ギャラリーを選択した状態

この状態はギャラリー全体を選択しています。画像の選択をしたい時は、選択したい画像をタップします。すると再び上のような表示に変わります。
画像の設定
ギャラリーブロックに配置されている個々の画像の設定です。基本的には「画像ブロック」の設定と変わりありません。違うのは画像の配置場所を変更できるという点です。
画像の設定
画像ブロックを選択している状態で投稿画面の下のアイコン ![]() をタップします。
をタップします。

すると上の画像のような表示が出てきます。
画像の縁の設定
「デフォルト」または「角丸」から選択できます。
サイズ
「サムネイル」「中サイズ」「大サイズ」「フルサイズ」などから選択できます。WordPressの設定やテーマファイルの設定によって表示されるサイズの種類は変わります。
代替テキスト
画像の代替テキスト(altタグ)を入力します。SEOの観点からも画像の説明を入力することが望ましいです。
リンク設定
画像にリンクを設定できます。「なし」「メディアファイル」「添付ファイルのページ」「カスタムURL」から選択します。メディアファイルを選択すると画像ファイルそのものにリンクされます。サムネイル画像を拡大させたい時には「メディアファイル」を選択します。
「添付ファイルのページ」を選択すると画僧が貼り付けられたページが表示されます。「カスタムURL」は自由なリンク設定ができます。外部サイトへのリンクなどに活用できます。
アイキャッチ画像
「アイキャッチ画像として設定」をタップするとこの画像が投稿のアイキャッチ画像として設定されます。
HTMLアンカー
アンカーはページの特定の部分にリンクさせるときに便利です。例えばアンカーに「example」と設定すると
https://wdcro.com/column/wordpress/post-13226.html#example
のようなリンクを設定することができます。
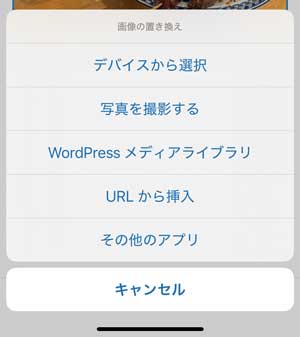
画像の置き換え
画像ブロックを選択している状態で投稿画面の下のアイコン ![]() をタップします。
をタップします。

上の画像のような表示が出ます。最初に画像を選択したときと同じように「デバイスから選択」「写真を撮影する」「WordPressメディアライブラリ」「URLから挿入」「その他のアプリ」から置き換えたい画像を選択します。

ギャラリー内の画像の配置
ギャラリーブロック内の画像を選択している時、ブロックの下部のアイコンの中に左右の矢印アイコンがあります。このアイコンをタップすると選択している画像の順序を前や後ろに入れ替えることができます。
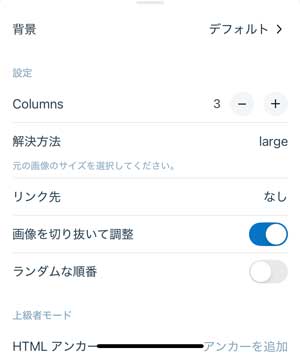
ギャラリーの設定
ギャラリー内の画像の設定では出来なかったギャラリーの設定を行うことができます。ギャラリーブロックを選択している状態で投稿画面の下のアイコン ![]() をタップします。
をタップします。

背景
ギャラリーの背景色を設定できます。段落や見出しの背景色の設定と同じですがテーマによって想定していないこともあります。
Columns
ギャラリーの画像の並びカラムの設定です。スマホの場合2カラムになるので実際の設定とは異なって見えますが実際は3カラムの場合はこんな感じです

解決方法
アップロードした画像のサイズによってはレイアウトがおかしくなることがあります。ある程度大きなサイズの画像をアップロードし解決方法は「large」にしておくことをおススメします。
リンク先
画像にリンクを設定できます。「なし」「メディアファイル」「添付ファイルのページ」から選択します。メディアファイルを選択すると画像ファイルそのものにリンクされます。サムネイル画像を拡大させたい時には「メディアファイル」を選択します。「添付ファイルのページ」を選択すると画僧が貼り付けられたページが表示されます。
画像を切り抜いて調整
アップロードした画像は必ずしも同じサイズ、同じ縦横比とは限りません。ギャラリーの表示がスマートであるためにも「オン」にしておくことをおススメします。
ランダムな順番
ギャラリーにアップロードされた画像を指定の順序にするかランダムにするかの設定です。サイトの趣旨やお好みで選択し設定してください。
HTMLアンカー
アンカーはページの特定の部分にリンクさせるときに便利です。例えばアンカーに「example」と設定すると
https://wdcro.com/column/wordpress/post-13226.html#example
のようなリンクを設定することができます。
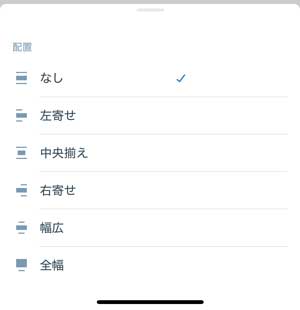
ギャラリーブロックの配置
ギャラリーブロックを選択している状態で投稿画面の下のアイコン ![]() をタップします。
をタップします。

ギャラリーブロックの配置を「なし」「左寄せ」「中央寄せ」「右寄せ」「幅広」「全幅」から選択します。どのように配置できるかはテーマにも左右されます。

