
WordPressの見出しブロックは、投稿やページ内に見出しを追加するための基本的なブロックです。見出しは文章を階層的に整理し、読みやすさやSEOにおいて重要な役割を果たします。このブロックではh1からh6までの見出しレベルを選択でき、適切なレベルを設定することでページ構造を明確にできます。
また、ブロックの設定でフォントサイズや色をカスタマイズすることも可能です。特にSEOでは、h1は1ページに1つに抑え、他の見出しをh2やh3で分けるのが推奨されます。視覚的な調整や階層管理に便利なツールです。そんな見出しブロックについて詳しく説明します。
見出しブロックを追加する
WordPressアプリの投稿編集画面の左下にあるブロックの追加をする ![]() アイコンをタップします。
アイコンをタップします。

上の画像のように色々なブロックが表示されます。

そこで「見出し」をタップします。

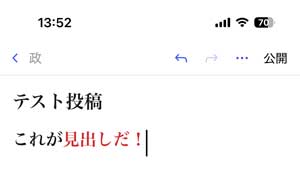
上の画像のように見出しブロックが追加されました「これが見出した!」と入力してみました。
見出しの装飾

見出しブロックにカーソルがある状態で投稿画面の下には上の画像のようなアイコンが表示されています。これらについて解説していきましょう。右にスライドさせると他にもアイコンが表示されるので確認しましょう。
見出しの色の設定
見出しブロックにカーソルがある状態で投稿画面のアイコン ![]() をタップします。
をタップします。

すると上のような表示が出てきます。ここでテキストの「デフォルト」右のアイコンをタップします。

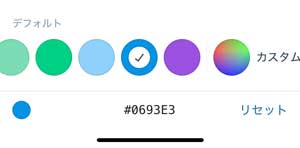
すると上のようなテキストカラーを変更できるカラーパレットが表示されます。

右の方にスライドさせれば他の色やカスタムカラーも設定できます。設定が終わったら「戻る」をタップします。

上の画像のようにテキストカラーの設定が変わったことがわかります。「背景」についても同様のことが可能です。

上の画像のように見出しのテキスト色が変更できました。
HTMLアンカーの設定
アンカーはページの特定の部分にリンクさせるときに便利です。例えばアンカーに「example」と設定すると
https://wdcro.com/column/wordpress/post-13226.html#example
のようなリンクを設定することができます。
見出しのレベル設定
見出しにはh1、h2、h3、h4、h5、h6と6段階のレベルがあります。h1は通常ページのタイトルで使われ、SEO上はひとつのページに1回使うのが望ましいなんて言われています。WordPressの投稿では投稿のタイトルが大抵h1の見出しとなるようにテーマでも作られていることが多いのでほとんどの場合h2~h6の見出しを使うことになると思います。
見出しブロックにカーソルがある状態で投稿画面のアイコン ![]() をタップします。
をタップします。

するとこのような表示が出ます。設定したい見出しをチェックして見出しのレベルを設定します。
テキストの配置
見出しブロックにカーソルがある状態の時、投稿画面の下のアイコンの ![]() をタップします。
をタップします。

すると上のような表示が出ます。「テキストを左寄せ」「テキストを中央寄せ」「テキストを右寄せ」から好みのものを設定できます。
部分的なテキストの色設定
見出しの色を設定するのとは別に、見出し内の特定のテキストだけを別の色にしたいこともあるでしょう。方法は2通りあります。
テキストを選択してからテキストカラーを変更

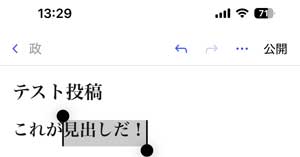
まず色を変更したい部分のテキストを選択します。そして見出しブロックにカーソルがある状態の時、投稿画面の下のアイコンの ![]() をタップします。
をタップします。

すると上のようなカラーパレットが見出しブロックの色設定の時と同じように表示されるので、変更したい色に設定します。

上の画像のように部分的にテキスト色を変更することができました。
テキストカラーを設定してからテキスト入力
もう一つの方法はテキストを入力する前にテキストの色を設定し、それからテキストを入力するという方法です。

テキストを入力する前に色を変えたいところにカーソルを置きます。そして見出しブロックにカーソルがある状態の時、投稿画面の下のアイコンの ![]() をタップします。
をタップします。

上のようなカラーパレットが見出しブロックの色設定の時と同じように表示されるので、変更したい色に設定します。

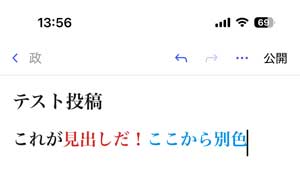
上の画像のように部分的にテキスト色を変更することができました。
太字・斜体
テキストを太字(強調)や斜体(イタリック)にしたい場合も部分的なテキストカラーの変更と同じように2通りあります。

太字または斜体にしたいテキストを選択します。そして太字にしたい場合 ![]() アイコンをタップ。そして斜体にしたい場合は
アイコンをタップ。そして斜体にしたい場合は ![]() アイコンをタップします。
アイコンをタップします。

すると上の画像のように太字になりました。ただ、見出しは元々テーマのスタイルで太字になっていることもあるのでその場合はあまり意味がないかもです。ちなみに斜体は日本語フォントの場合、車体にならないものもあります。
また、別の方法としてはまず ![]() アイコンまたは
アイコンまたは ![]() アイコンをタップしてからテキストを入力しても同様に太字や斜体になります。
アイコンをタップしてからテキストを入力しても同様に太字や斜体になります。
リンク
見出し内のテキストにリンクを貼ることができます。こちらも2通りの方法があります。

まずはリンクを作成したいテキストを選択します。続いて ![]() アイコンをタップします。
アイコンをタップします。

上の画像のような表示が出ますのでリンク先のアドレスを入力しましょう。必要に応じて「新しいタブで開く」をオンにします。

するとこのようにテキストリンクが作成できました。こちらも先に ![]() アイコンをタップしてからテキストを入力し、リンク先のアドレスを入力することも出来ます。
アイコンをタップしてからテキストを入力し、リンク先のアドレスを入力することも出来ます。
打ち消し線
ウェブサイトを運営していると一度掲載していた内容を修正したり訂正したいことがあります。バッサリ削除するのではなく「前はこう書いてたんだよ」ということがわかるようにしておきたい時に「打ち消し線」を使います。

まずは打ち消したいテキストを選択します。続いて ![]() アイコンをタップします。
アイコンをタップします。

すると上の画像のように打ち消し線を引くことができます。これも太字や斜体と同じように先に ![]() アイコンをタップすることでテキストを入力するときに打ち消し線を引くことができますが、打ち消し線は後から修正、訂正という意味合いが大きいのであまりそのような使い方はしないかもしれません。
アイコンをタップすることでテキストを入力するときに打ち消し線を引くことができますが、打ち消し線は後から修正、訂正という意味合いが大きいのであまりそのような使い方はしないかもしれません。

