テーブル(表)の作成を行う際にはテーブルブロックを利用します。表は便利ですが、複雑な表はスマホで閲覧する場合、みづらいので表を簡潔にする工夫をした方が良いでしょう。
テーブルブロックの編集詳細

テーブル(表)を作成するブロックです。上部には5つのアイコン。ブロック内部には列数と行数を入力する欄と「生成」ボタンが表示されています。

テーブルの生成
ブロック内部の列数と行数を設定し「生成」ボタンをクリックするとテーブルが生成されす。仮に2列4行で生成するとこんな感じになります。

この時上部のアイコンが一つ増えています。順に解説しますがこれは生成したテーブルを編集するアイコンです。
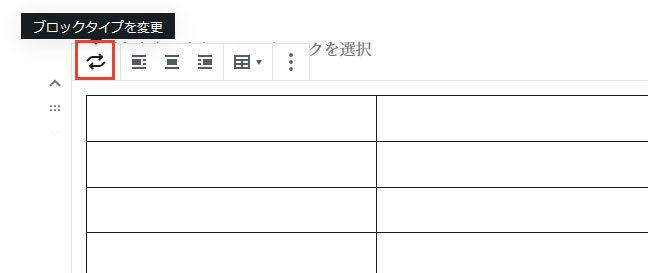
ブロックタイプを変更

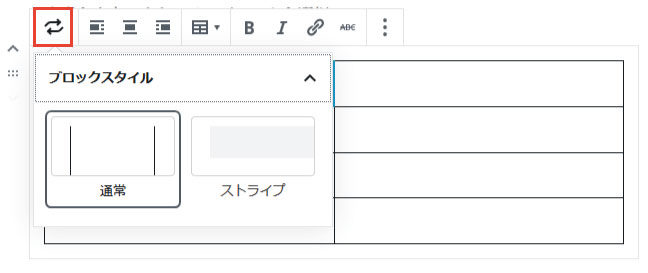
「ブロックタイプの変更」をクリックするとテーブルの表示タイプを「通常」と「ストライプ」から選択できます。

左寄せ

テーブルブロックを左寄せにします。
中央揃え

テーブルブロックを中央揃えにします。
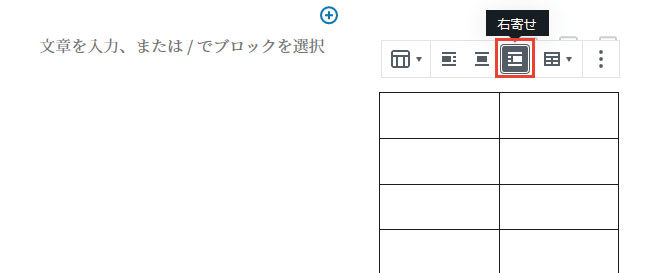
右寄せ

テーブルブロックを右寄せにします。
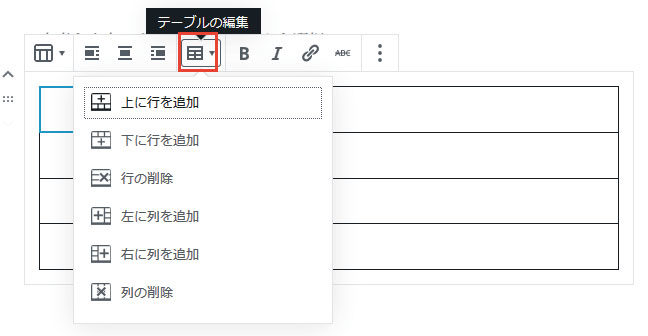
テーブルの編集

「テーブルの編集」をクリックすると作成したテーブルの行や列の追加や削除ができます。
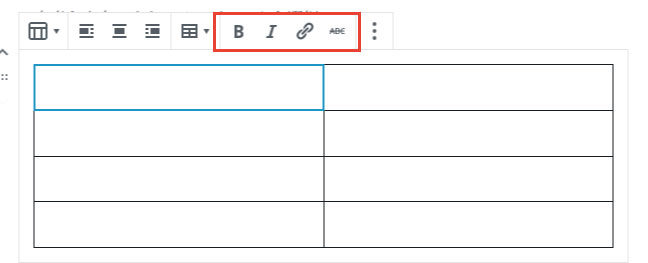
テキストの装飾

テーブル内にマウスカーソルを移動するとブロック上部にテキストを装飾するアイコンが表示されます。「太字」「斜体」「リンク」「打消し線」を利用できます。
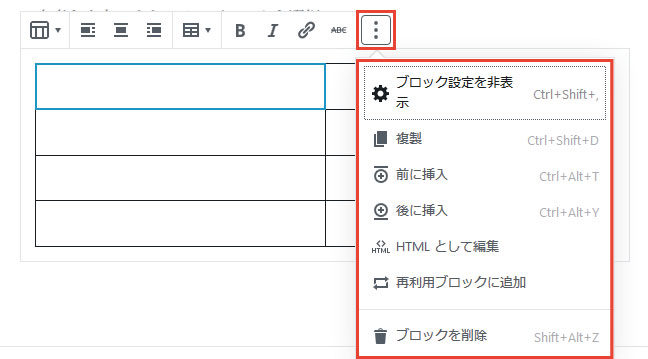
詳細設定

一番右の「⁝」のアイコンをクリックすると吹き出しが表示され7つのメニューが表示されます。
- ブロック設定を非表示
- ページ右側に表示されている「ブロック設定」のカラムを非表示にできます。
- 複製
- このブロックを複製します。
- 前に挿入
- 新しい空のブロックをこのブロックの前に挿入します。
- 後に挿入
- 新しい空のブロックをこのブロックの後に挿入します。
- HTMLとして編集
- HTMLの編集ができます。ソースを直接編集できる人には便利です。戻るときには「ビジュアル編集」をクリックします。
- 再利用ブロックに追加
- 再利用ブロックに追加しておくと、このページだけでなく他のページでも同じ内容のブロックを利用できます。お問い合わせのバナーや会社概要など、複数ページで同じ内容のブロックを表示させたい時に便利です。再利用ブロックは一つを変更したとき他の再利用ブロックにもその変更が反映されます。
- ブロックを削除
- このブロックを削除します。
ブロック設定

- スタイル
- テーブルの表示タイプを「通常」と「ストライプ」から選択できます。
- テーブル設定
- テーブルの列幅を均等配分し固定することができます。
- 高度な設定
- 追加のCSSクラスの設定ができます。あらかじめスタイルが設定してあるときそのクラスを入力します。

