ホームページに画像が全くないということほど味気ないものはありませんね。画像をホームページに貼り付けるには画像ブロックを利用します。
なお、貼り付ける画像のファイル名は半角英数にしましょう。よく、ファイル名から何の写真か分かるように「〇〇の画像1.jpg」のようなファイル名にしている方がいますがインターネット上のファイル名としては好ましくありません。
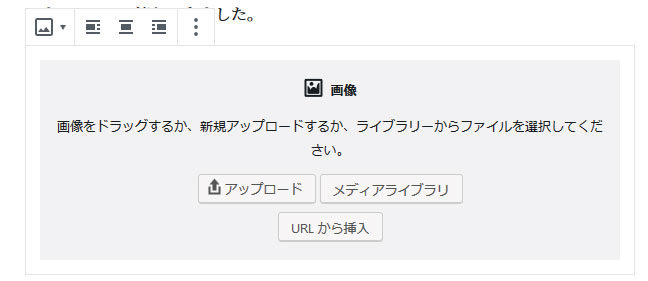
画像ブロックの編集詳細

画像を貼り付けるブロックです。上部には5つのアイコン。ブロック内部には3つのボタンが表示されています。

貼り付ける画像を選択
貼り付ける画像を選択するのは4つの方法があります。
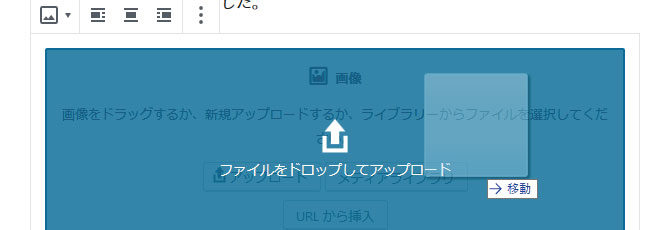
ファイルをドラッグ

画像ブロックにパソコンのフォルダの画像ファイルをドラッグします。
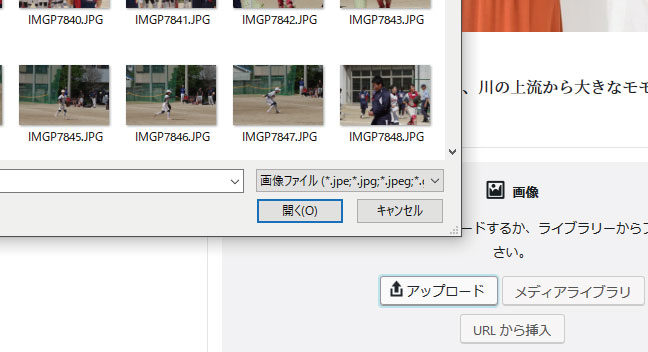
ファイルをアップロード

「アップロード」ボタンをクリックし、パソコンのフォルダからアップロードしたい写真を選択してアップロードします。
メディアライブラリ

「メディアライブラリ」ボタンをクリックすると既にWordPressにアップロードされている画像が表示されます。そこから貼り付けたい画像を選択します。
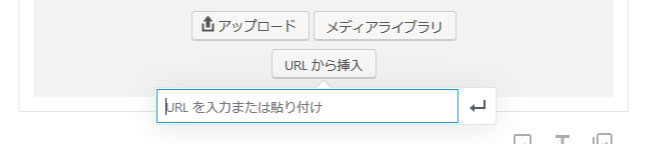
URLから挿入

「URLから挿入」ボタンをクリックし画像のURLを入力します。
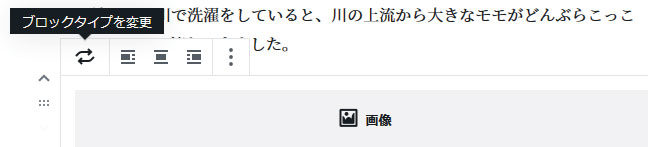
ブロックタイプを変更

ブロックタイプを変更するときに使用します。
左寄せ

ブロックの画像を左寄せにします。最初から左寄せの場合は何も変わりません。
中央寄せ

ブロックの画像を中央寄せにします。最初から中央寄せの場合は何も変わりません。
右寄せ

ブロックの画像を右寄せにします。最初から右寄せの場合は何も変わりません。
画像を編集

「画像を編集」をクリックするとメディアライブラリが開き別の画像を選択したりできます。
詳細設定

一番右の「⁝」のアイコンをクリックすると吹き出しが表示され7つのメニューが表示されます。
- ブロック設定を非表示
- ページ右側に表示されている「ブロック設定」のカラムを非表示にできます。
- 複製
- このブロックを複製します。
- 前に挿入
- 新しい空のブロックをこのブロックの前に挿入します。
- 後に挿入
- 新しい空のブロックをこのブロックの後に挿入します。
- HTMLとして編集
- HTMLの編集ができます。ソースを直接編集できる人には便利です。戻るときには「ビジュアル編集」をクリックします。
- 再利用ブロックに追加
- 再利用ブロックに追加しておくと、このページだけでなく他のページでも同じ内容のブロックを利用できます。お問い合わせのバナーや会社概要など、複数ページで同じ内容のブロックを表示させたい時に便利です。再利用ブロックは一つを変更したとき他の再利用ブロックにもその変更が反映されます。
- ブロックを削除
- このブロックを削除します。
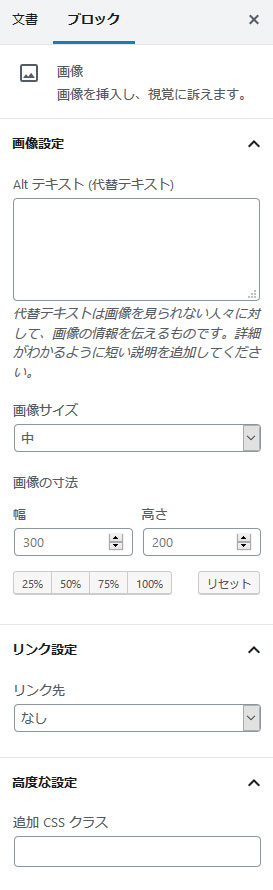
ブロック設定

ページ右側にはブロック設定のカラムがあります。ブロックの画像設定を行うことができます。
- Altテキスト(代替テキスト)
- 代替テキストは画像を見られない人々に対して、画像の情報を伝えるものです。詳細がわかるように短kくわかりやすい説明を入力してください。
- 画像サイズ
- 「サムネイル」「中サイズ」「大サイズ」「フルサイズ」から貼り付ける画像のサイズを選択できます。
- 画像の寸法
- 貼り付ける画像のサイズを変更できます。通常はあまり使用しないでしょう。
- リンク設定
- 画像へのリンクを設定できます。通常は「なし」、画像をクリックして拡大させるような場合は「メディアファイル」、自由にURLを入力する場合は「カスタムURL」を選択します。
- 高度な設定
- 追加のCSSクラスの設定ができます。あらかじめスタイルが設定してあるときそのクラスを入力します。

