文章を書いていくのは段落ですが、段落を内容ごとにまとめて見出しを付けることが大切です。見出しを分かりやすく適切につけることはSEOの観点からも大切なことです。
見出しブロックの編集詳細

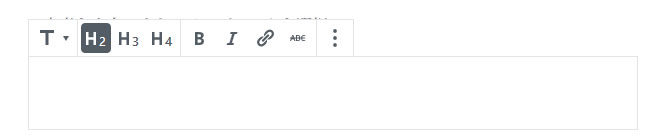
見出しのブロックです。見出し入力中にはブロック上部に9個のアイコンが表示されています。

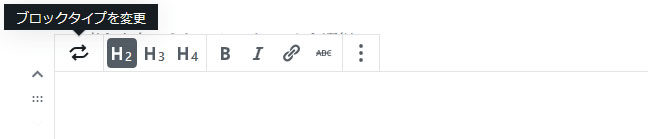
ブロックタイプを変更

ブロックタイプを変更するときに使用します。
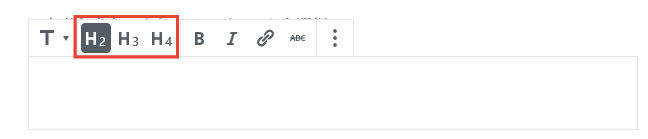
見出し2~4

見出しのレベルを選択します。見出しは1から6までのレベルがありますが、通常ページのタイトルでレベル1の見出しを使用します。ですから見出しのブロックにはよく使われるレベル2~4の見出しを設定できるアイコンが表示されています。それ以外の見出しレベルはブロック設定で行うことができます。
なお、見出しのレベルは上から順につけることが望ましいです。例えば、「レベル2の見出し」の次に「レベル4の見出し」を設定することは好ましくないです。
Bold(太字)

見出しブロック内でテキストを選択した後、このアイコンをクリックすると選択した部分のテキストが太字になります。
Italic(斜体)

見出しブロック内でテキストを選択した後、このアイコンをクリックすると選択した部分のテキストが斜体になります。
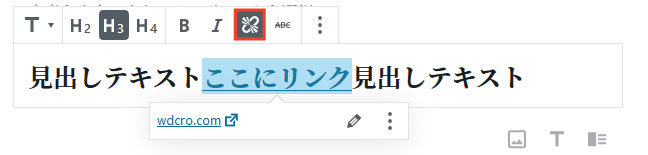
リンク

見出しブロック内でテキストを選択した後、このアイコンをクリックすると選択した部分にリンクを設定することができます。リンク先のURLを直接入力したり、サイト内のページから検索することも可能です。
URL入力欄の右端の「⁝」のアイコンをクリックするとリンク先のページを開く際に「新しいタブをで開く」か設定できます。
Strikethrough(取り消し線)

見出しブロック内でテキストを選択した後、このアイコンをクリックすると選択した部分に取り消し線を引くことができます。
詳細設定

一番右の「⁝」のアイコンをクリックすると吹き出しが表示され7つのメニューが表示されます。
- ブロック設定を非表示
- ページ右側に表示されている「ブロック設定」のカラムを非表示にできます。
- 複製
- このブロックを複製します。
- 前に挿入
- 新しい空のブロックをこのブロックの前に挿入します。
- 後に挿入
- 新しい空のブロックをこのブロックの後に挿入します。
- HTMLとして編集
- HTMLの編集ができます。ソースを直接編集できる人には便利です。戻るときには「ビジュアル編集」をクリックします。
- 再利用ブロックに追加
- 再利用ブロックに追加しておくと、このページだけでなく他のページでも同じ内容のブロックを利用できます。再利用ブロックは一つを変更したとき他の再利用ブロックにもその変更が反映されます。
- ブロックを削除
- このブロックを削除します。
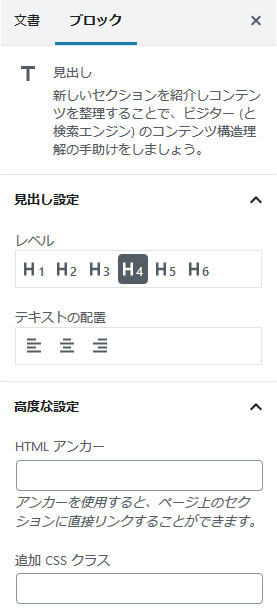
ブロック設定

ページ右側にはブロック設定のカラムがあります。見出しのレベル設定など行うことができます。
- 見出し設定
- 見出しのレベル設定、見出しテキストの配置の設定ができます。
- 高度な設定
- 見出しにアンカーを設定できます。その見出しにリンクを設定することができます。また、追加のCSSクラスの設定ができます。あらかじめスタイルが設定してあるときそのクラスを入力します。

