ブロックには多くの種類がありますが、通常のサイト、ブログの運営を行っているときに使うブロックはごく限られたものとなるでしょう。まずは一般的によく使用されるブロックについて解説します。
段落ブロックの編集詳細

「段落」のブロックです。通常のテキストを入力するときに使用します。「段落」のブロックにテキスト入力中にはブロック上部に9個のアイコンが表示されています。

ブロックタイプを変更

ブロックの種類を変更するときに使用します。
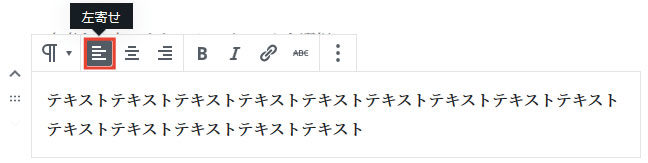
左寄せ

ブロックのテキストを左寄せにします。最初から左寄せの場合は何も変わりません。
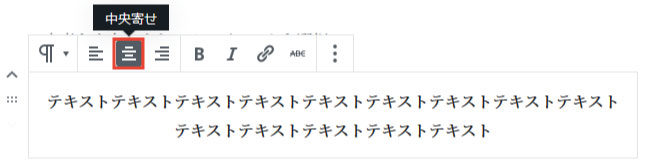
中央寄せ

ブロックのテキストを中央寄せにします。最初から中央寄せの場合は何も変わりません。
右寄せ

ブロックのテキストを右寄せにします。最初から右寄せの場合は何も変わりません。
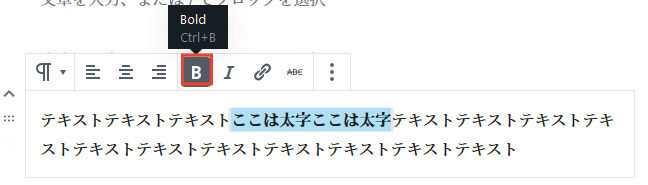
Bold(太字)

ブロック内でテキストを選択した後、このアイコンをクリックすると選択した部分のテキストが太字になります。
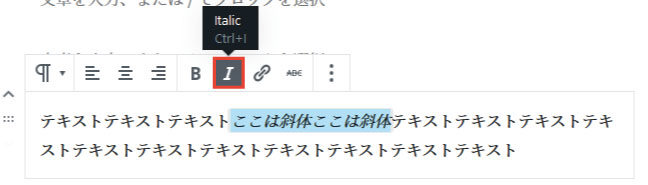
Italic(斜体)

ブロック内でテキストを選択した後、このアイコンをクリックすると選択した部分のテキストが斜体になります。
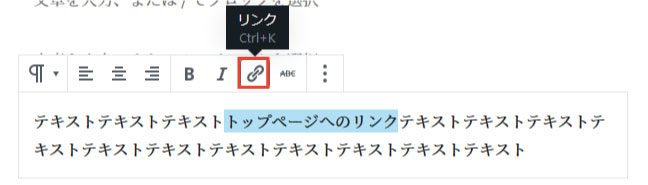
リンク

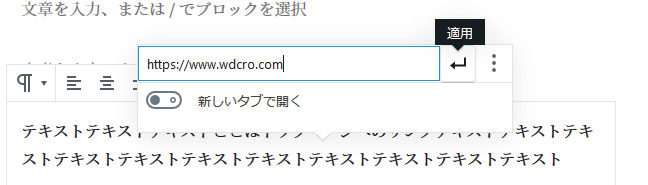
ブロック内でテキストを選択した後、このアイコンをクリックすると選択した部分にリンクを設定することができます。下の画像のようにリンク先のURLを直接入力したり、サイト内のページから検索することも可能です。

URL入力欄の右端の「⁝」のアイコンをクリックするとリンク先のページを開く際に「新しいタブをで開く」か設定できます。
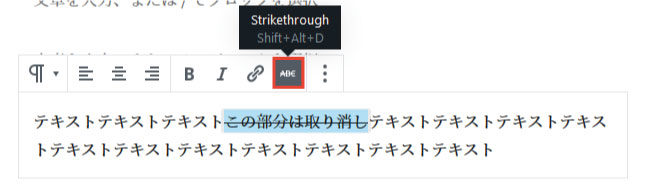
Strikethrough(取り消し線)

ブロック内でテキストを選択した後、このアイコンをクリックすると選択した部分に取り消し線を引くことができます。
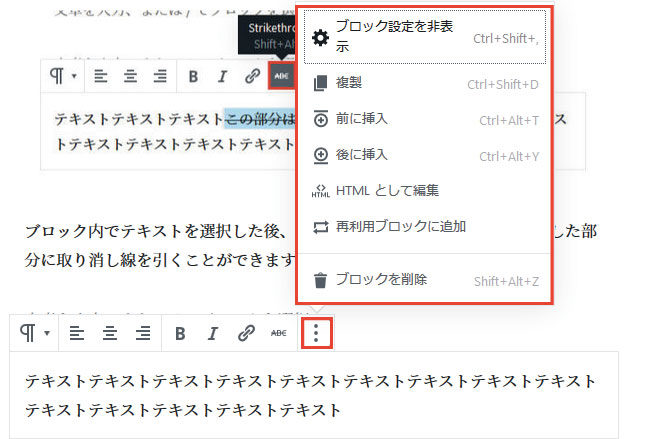
詳細設定

一番右の「⁝」のアイコンをクリックすると吹き出しが表示され7つのメニューが表示されます。
- ブロック設定を非表示
- ページ右側に表示されている「ブロック設定」のカラムを非表示にできます。
- 複製
- このブロックを複製します。
- 前に挿入
- 新しい空のブロックをこのブロックの前に挿入します。
- 後に挿入
- 新しい空のブロックをこのブロックの後に挿入します。
- HTMLとして編集
- HTMLの編集ができます。ソースを直接編集できる人には便利です。戻るときには「ビジュアル編集」をクリックします。
- 再利用ブロックに追加
- 再利用ブロックに追加しておくと、このページだけでなく他のページでも同じ内容のブロックを利用できます。お問い合わせのバナーや会社概要など、複数ページで同じ内容のブロックを表示させたい時に便利です。再利用ブロックは一つを変更したとき他の再利用ブロックにもその変更が反映されます。
- ブロックを削除
- このブロックを削除します。
ブロック設定

ページ右側にはブロック設定のカラムがあります。ブロックのテキスト設定など行うことができます。
- テキスト設定
- テキストのサイズを変更できます。「ドロップキャップ」という先頭の文字を大きな表示に切り替えることもできます。
- 色設定
- ブロックの背景色や文字色を設定できます。
- 高度な設定
- 追加のCSSクラスの設定ができます。あらかじめスタイルが設定してあるときそのクラスを入力します。

