レスポンシブデザインでホームページを制作する場合、色々配慮しなくてはいけないことがありますが、特に注意を払うのは画像の表示についてです。
大抵の場合、レスポンシブデザインでは画像のサイズはモニター、画面のサイズに合わせて変わるようにしています。
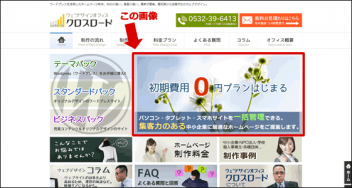
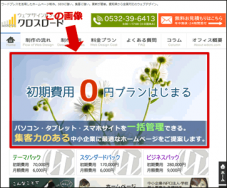
上のスクリーンショットのように各端末の幅によって縮小したり拡大したりしています。
このあたりは簡単に出来ますが、問題なのは背景画像の表示の方法です。たとえばこのサイトのトップページのバナー、

パソコンではマウスを画像の上に持っていくと

にゅっと「詳細をチェック」という文字が出てきます。
この部分は背景画像と画像の組み合わせで
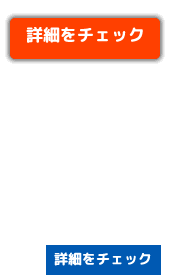
実はこの部分、背景画像に下の2枚の画像を使っています。


そしてその2枚の背景画像の上からHTMLで下の画像を貼り付けています。モニターによってはただの白にしか見えないかもしれませんが、「安心サポート」と薄いグレーで書かれています。

このブロックの高さ(画像の高さ)は180ピクセルですのでパソコン表示ではマウスがのっていないとき、「詳細をチェック」という背景画像の位置をブロックの上から180ピクセルの位置に表示させます。そしてマウスをのせたとき上から130ピクセルに表示させます。つまり「詳細をチェック」という背景画像を上に50ピクセル動かしているわけです。
タブレットやスマートフォンのときはどうする?
タブレットやスマートフォンのときは「マウスが画像の上にのっかる」ということが無いため最初から「詳細をチェック」という文字を表示させたくなります。タブレットやスマートフォンの場合は画像の幅が画面のサイズによって変わりますが、背景画像も同様に変えることができます。また変えなくすることもできます。
この「詳細をチェック」という文字はスマートフォンで見ると非常に小さくなってしまいます。そこで、スマートフォンのように画面が小さくなっても「詳細をチェック」という背景画像は小さくならないようにし、またブロック内に最適に収まるように文字サイズを調整しています。そして配置もブロックの最下部にあわせて表示させます。そうすると下のような感じになるわけです。

なんでそんな面倒くさいことをするの?
そんな面倒くさいことしないで

こんな画像を作ってHTMLに貼り付ければいいだけじゃん…と思われるでしょう。
でもそうすると、タブレットやスマートフォンの画面のサイズによっては

くらいのサイズになることがあるため「詳細をチェック」が見えづらくなります。また、パソコン表示のときの「にゅうっと」がなくなってしまいますし。
ですからひと手間かけて、見やすくするわけです。