ここ数年、スマートフォンやタブレット端末が急速に普及しました。スマートフォンやタブレット端末はこれまでのガラケー以上にインターネットにアクセスする機会が多く、おそらくこれらの端末を利用している人なら様々な情報を検索したり、色々なホームページにアクセスしていることと思います。
私自身、iPad、iPhoneを所有しているため、単にネットで情報を得るだけならパソコンを起動することはほとんどありません。ノートパソコンを持ち歩く機会もグッと減りました。
しかしながら、タブレット端末ならまだしもスマートフォンは画面が小さいためPC用のホームページは非常に見にくい。たいていの場合はそのホームページの横幅に合わせて目いっぱい表示されるのでかなり縮小されてしまいます。ピンチアウトすれば読めますがまどろっこしい。
これを解消するために考えられたホームページのデザイン手法がレスポンシブデザインというわけです。レスポンシブデザインで作成されたホームページは見ている端末の画面の幅を元に表示の仕方を変えています。
アルバムに写真を貼ることを考えてみる
いまどき写真をアルバムに整理するということもなくなりましたが…
何枚かの色々なサイズの写真があります。この写真を「大きなサイズのアルバム」「普通のサイズのアルバム」「細長いアルバム」に貼り付けることを考えて見ましょう。写真の大きさは変えられませんので、写真の配置方法を変えて写真を貼っていくことになります。
レスポンシブデザインも似たような考え方です。下をご覧ください。

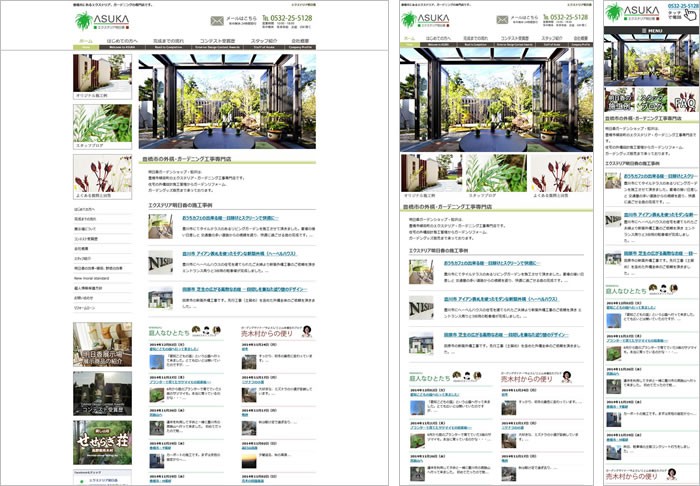
左から「パソコンでの表示」、「タブレットでの表示」、「スマートフォンでの表示」です。画面の幅によってメニューの位置や文章の配置が変わっているのがわかると思います。こうすることで、文字が小さすぎて読めないとかピンチアウトしないと読めないということを解消しています。
レスポンシブデザインのメリットとデメリット
「レスポンシブデザインのメリットとデメリット」を検索すると様々なページがヒットします。カタカナが多く技術的なことも書かれていたりするので、一般の方にはよくわからないかと思います。簡単に言ってしまえば、どんな事柄にもメリットとデメリットは必ずあります。
しかしながら、普通の中小企業やお店がホームページを作成しようとするときはレスポンシブデザインで制作するメリットのほうがどちらかといえば大きいでしょう。もちろん案件や予算にもよりますので、どの方法がベストなのかを常に提案させていただいてます。

