ホームページのレイアウトとHTMLの文書の流れを考えて見ましょう。SEOにとってはもちろん、アクセシビリティの観点からも大変重要なポイントです。
ホームページのレイアウトの多くは一番上に「タイトル」「ロゴ」があり、ちょっとした「ナビゲーション(メニュー)」があります(ヘッダー)。そしてその下が左右に分かれていて、いずれかに「本文」があり、もう一方に「メニュー」があります。そして一番下にもちょっとした「ナビゲーション(メニュー)」があります(フッター)。大体のサイトがこんな感じではないでしょうか。
そこで、問題なのがHTMLでは文書がどのような順序で書かれているかと言う事です。パソコンにおいては基本的に横書きですので、左上から右下に向かって文書は書かれ、読まれていきます。
右メニューのレイアウト
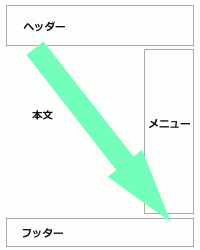
 ホームページのレイアウトで右側にメニューがあった場合、HTMLは「ヘッダー」→「本文」→「メニュー」→「フッター」と言う流れで記述されます。
ホームページのレイアウトで右側にメニューがあった場合、HTMLは「ヘッダー」→「本文」→「メニュー」→「フッター」と言う流れで記述されます。
左メニューのレイアウト
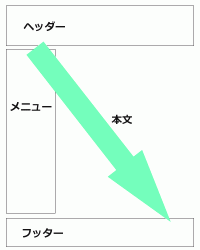
 続いて、ホームページのレイアウトで左側にメニューがあった場合、通常であればHTMLは「ヘッダー」→「メニュー」→「本文」→「フッター」と言う流れで記述されます。この流れは良くありません。何故だかわかりますか?
続いて、ホームページのレイアウトで左側にメニューがあった場合、通常であればHTMLは「ヘッダー」→「メニュー」→「本文」→「フッター」と言う流れで記述されます。この流れは良くありません。何故だかわかりますか?
検索エンジンのロボットも同様にページを読んでいきますが、ロボットは最初のほうに書かれていることを重要と判断すると言われています。ページの最初の方はいつも「ヘッダー」→「メニュー」で肝心の本文が読まれるまでに時間がかかってしまいます。視覚障がい者の利用する音声ブラウザでも同様にいつも「ヘッダー」→「メニュー」がまず読まれます。実際に試してみるとわかりますが、どのページを見ても(聴いても)…
「全部同じじゃねぇか!!」
と思ってしまいます。だからと言って左にメニューがあるのがダメというわけではありません。きちんとCSSでレイアウトしてやれば問題ないのですが、時々それをやっていない制作業者を見かけます。基本中の基本です。
さらにアクセシビリティに配慮し、視覚障がい者の方に「ヘッダー」を毎回読ませないためには、「ブロックスキップ」という「このページの本文へ」みたいなリンクを作成したりします。

