
昨年末になりますが、ある法人からウェブサイトリニューアルの相談がありました。その法人は視覚障がい者向けの活動をされていてこれまでホームページは自分たちでホームページ作成ソフトを使って作成しプロバイダーの無料ホームページスペースにFTPアップロードして更新しているというものでした。
この春にそのプロバイダーが無料のホームページスペースのサービスを終了するという事でリニューアルの話になり、それであればWordPressを使ってブラウザ上で簡単に更新作業が出来るようにしたいという事でウェブデザイン・クロスロードにご相談いただきました。
そのご相談の中でサイトにアクセスしてくる人は視覚に障害のある方が多いということで音声ブラウザでの利用のしやすさということを気にされていました。以前はムダに動きがあったりメニューがわかりにくかったりするサイトもよく見かけましたが最近ではWordPressなどのCMSを利用するサイトが増え、割とシンプルなサイトが増えてきています。ですから音声ブラウザでもわかりやすいサイトが多いのではないかという印象です。
このように視覚に限らずさまざまな障害のある方がアクセスしやすいウェブサイトの構築をすることを「ウェブアクセシビリティに準拠」しているというような言い方をし、ウェブアクセシビリティのガイドラインもインターネット上に公開されています。
ウェブアクセシビリティの事例
ウェブアクセシビリティとは、ウェブサイトやアプリを誰でも使えるようにするという考え方と取り組みのことです。障害の有無や年齢に関係なく、すべての人が情報やコンテンツにアクセスすることが出来、そこにある機能やサービスを利用できるようにすることを目指すものです。ウェブアクセシビリティの主な項目については以下のようなものが挙げられます。
視覚に障害がある
見えない人でも、スクリーンリーダーという音声ソフトを活用することで、ウェブサイトの内容を音声で聞くことができます。スクリーンリーダーは、画面上のテキストやリンクを読み上げるほか、フォームやボタンの操作方法を案内してくれる便利なツールです。しかし、視覚的な情報だけに頼っている場合、スクリーンリーダーでは内容を正しく伝えられないことがあります。
たとえば、画像に説明がないと、利用者には「画像」というだけの情報しか伝わりません。これを解決するために、画像には「代替テキスト」(altテキスト)を設定することが重要です。代替テキストには、その画像が何を表しているかを簡潔に説明する内容を記載します。たとえば、料理の写真であれば「刺身の盛り合わせ」といった具体的な説明をつけることで、視覚に障害がある人も内容を理解しやすくなります。
このような工夫を施すことで、視覚に障害がある方も、他の人と同じようにウェブサイトを楽しんだり、情報を得たりできるようになるのです。アクセシビリティを考慮した設計は、すべての利用者にとって公平で快適な体験を提供するための第一歩と言えるでしょう。
見えない人でも、スクリーンリーダーという音声ソフトを使えば、ウェブサイトの内容を聞くことができます。これを助けるために、画像には「代替テキスト」(altテキスト)をつける必要があります。
耳が聞こえにくい
耳が聞こえにくい方や聴覚に障害がある方にとって、ウェブサイト上の音声や動画コンテンツは大きな壁となることがあります。特に、音声のみで重要な情報を伝えるコンテンツや、字幕のない動画は情報へのアクセスを制限してしまいます。
これを解消するためには、まず動画には必ず字幕をつけることが大切です。字幕は単に音声を文字に変換するだけでなく、環境音や効果音(例:「電話のベル音」「ドアのノック音」など)も含めると、より伝わりやすくなります。また、手話通訳を動画内に挿入することで、聴覚に障害がある方への理解がさらに深まります。
音声コンテンツの場合は、文字起こしを用意するのが効果的です。例えば、ポッドキャストやインタビューの内容をテキスト形式で提供することで、聞こえにくい方でも内容を理解できるようになります。また、ウェブサイトの案内音声や操作ガイドがある場合も、同様にテキスト版を併設するのが理想的です。
これらの配慮は、聴覚に障害がある方だけでなく、公共の場や騒がしい環境でウェブを利用する方にも役立ちます。こうした取り組みを通じて、誰もが等しく情報にアクセスできるウェブを実現することが可能になります。
動画には字幕をつけたり、手話通訳を表示することで内容が伝わりやすくなります。
体の動きに制限がある
体の動きに制限がある方にとって、マウスやタッチ操作を必要とするウェブサイトは利用が難しい場合があります。たとえば、パーキンソン病や筋力の低下で手が震える方、片手しか使えない方、あるいは四肢が不自由な方にとって、ウェブサイトの操作がスムーズに行えないことがあります。
こうした課題を解決するためには、キーボードだけでウェブサイトを操作できる設計が重要です。キーボードの「Tab」キーでリンクやボタンを順番に選択でき、さらに「Enter」キーでアクションを実行できる仕組みを整えることが基本です。また、キーボード操作に対応しているかを確認するための「アクセシビリティチェックツール」を活用することも有効です。
さらに、クリック可能なエリアを広めに設定することで、操作のしやすさが向上します。例えば、小さなボタンやリンクを指でクリックするのが難しい場合、大きめのボタンを配置したり、隙間を広く取ったりすることで誤操作を防ぐことができます。
また、音声コントロール技術やスイッチデバイス(特定の動きや表情で操作できる機器)に対応することで、マウスやキーボードが使えない方でもウェブサイトを利用できるようになります。
こうした配慮は、体の動きに制限がある方に限らず、怪我をしている方や赤ちゃんを抱えて片手がふさがっている方にも役立つ工夫です。すべての人が快適に操作できるウェブサイトは、アクセシビリティの向上だけでなく、ユーザー体験全体の質を高めることにもつながります。
マウスが使えなくても、キーボードだけで操作できるようにする必要があります。タブキーでメニューやボタンを選べると便利です。
色覚に障害がある
色覚に障害がある方は、特定の色の区別がつきにくかったり、全体的に色の見え方が異なる場合があります。たとえば、赤と緑を見分けるのが難しい「赤緑色覚異常」や、全体的に色の濃淡が感じにくい「色弱」などがあります。これにより、色を基準にした情報や操作が分かりにくくなることがあります。
たとえば、フォームのエラー表示で「赤い枠線」でエラー箇所を示したり、カレンダーで「緑は予約可能、赤は予約不可」といった色だけの情報提供は、色覚に障害がある方には伝わりにくい場合があります。
これを解決するために、色だけに頼らず、形やテキストなど他の要素も使って情報を伝えることが重要です。たとえば、エラー箇所には「赤い枠線」に加えて「×」マークや説明テキストを表示する、カレンダーでは「予約可能」「予約不可」といった文字や記号も併記するといった工夫が効果的です。
また、色のコントラスト(明るさの差)をしっかりと確保することも重要です。背景色と文字色のコントラストが低いと、色覚に障害がない方でも見づらくなります。これを防ぐために、ウェブアクセシビリティのガイドライン(WCAG)が推奨するコントラスト比を参考にデザインをチェックしましょう。
さらに、色覚に障害がある方の視点をシミュレーションできるツールを活用することで、問題のあるデザインを事前に改善することができます。
こうした取り組みを行うことで、色覚に障害がある方も、他の人と同じように快適にウェブサイトを利用できる環境を提供できます。また、色覚の違いに配慮するデザインは、すべての人にとって視認性の高い、わかりやすいウェブ体験を生み出します。
特定の色の組み合わせが見分けにくい人のために、色だけでなく形や文字でも情報を伝える工夫をします。
ウェブアクセシビリティに準拠したウェブサイト制作依頼
このページのトップの「消防大学校」のウェブサイトのスクリーンショット。実は十数年前にウェブデザイン・クロスロードで制作したサイトです。WordPressで構築はしていませんが「ウェブアクセシビリティ基盤委員会」のガイドラインに沿って制作作業を行ったのを覚えています。音声ブラウザを使ってサイトの動作テストも行いクライアント様にも満足していただきました。未だに基本的なサイト構成は変わっていません。ですのでレスポンシブウェブデザインではないところが残念ポイントです。
その後もサイト運営者が視覚障害者という案件もありました。以下のサイトはいずれも視覚障がい者のかたがWordPressでサイトの運営を行っています。


いずれのサイトも特に意識してウェブアクセシビリティに準拠させようと制作はしていませんがWordPress自体がそもそもウェブアクセシビリティに準拠しているのでしょう。管理画面側についてはテーマやコンテンツの制作においては何かするという事はありません。しかし視覚障がい者のかたでも管理画面での操作が出来るという事はある程度アクセシビリティについて意識して設計されているという事なのでしょう。
ウェブアクセシビリティについて簡単なテスト
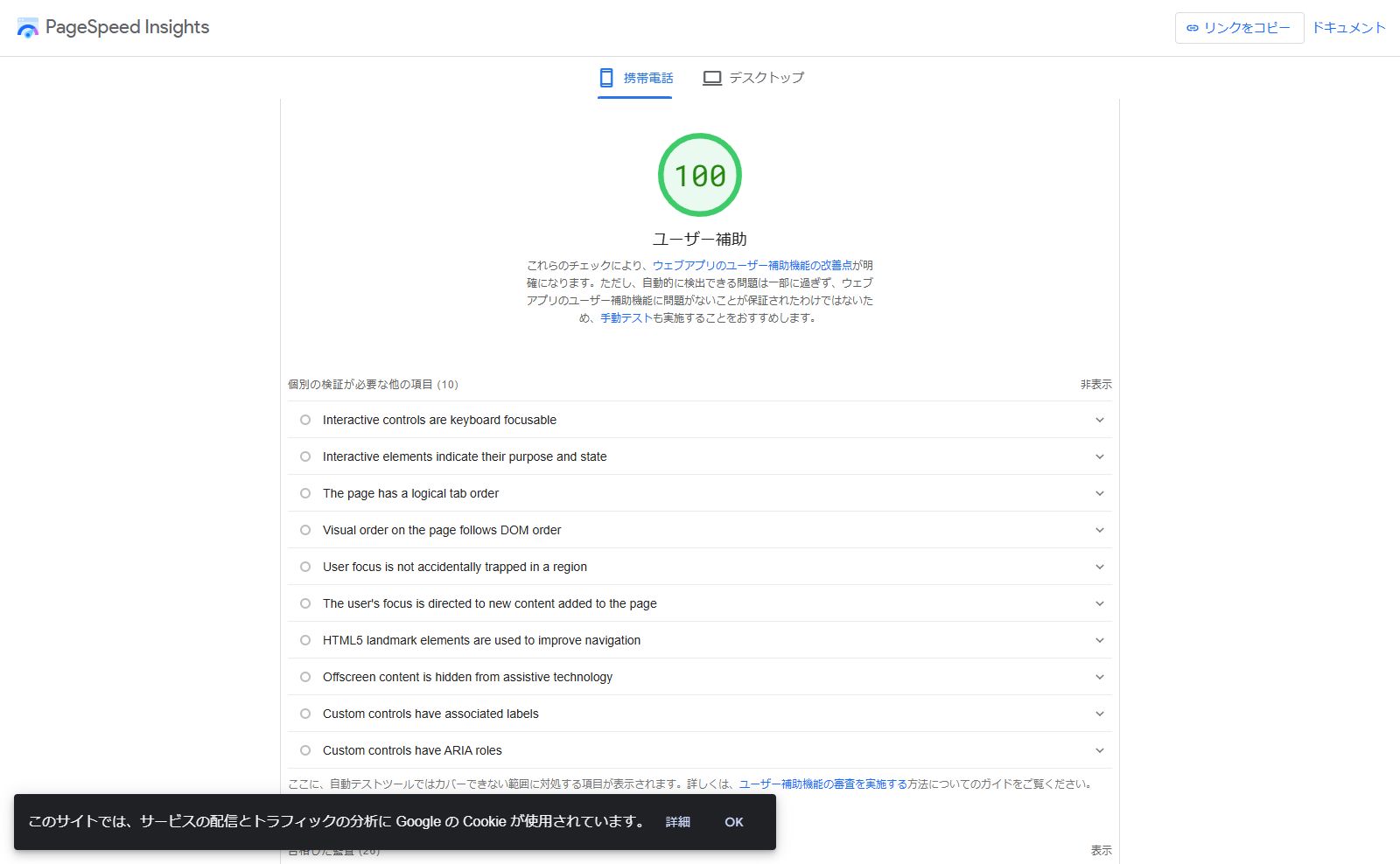
制作したウェブサイトがウェブアクセシビリティにどこまで準拠しているかをチェックできるChromeの拡張機能「Lighthouse」があります。最終的には音声ブラウザでチェックする必要があると思いますがある程度の目安となります。せっかくなのでいくつかのサイトについてテストしてみましょう。
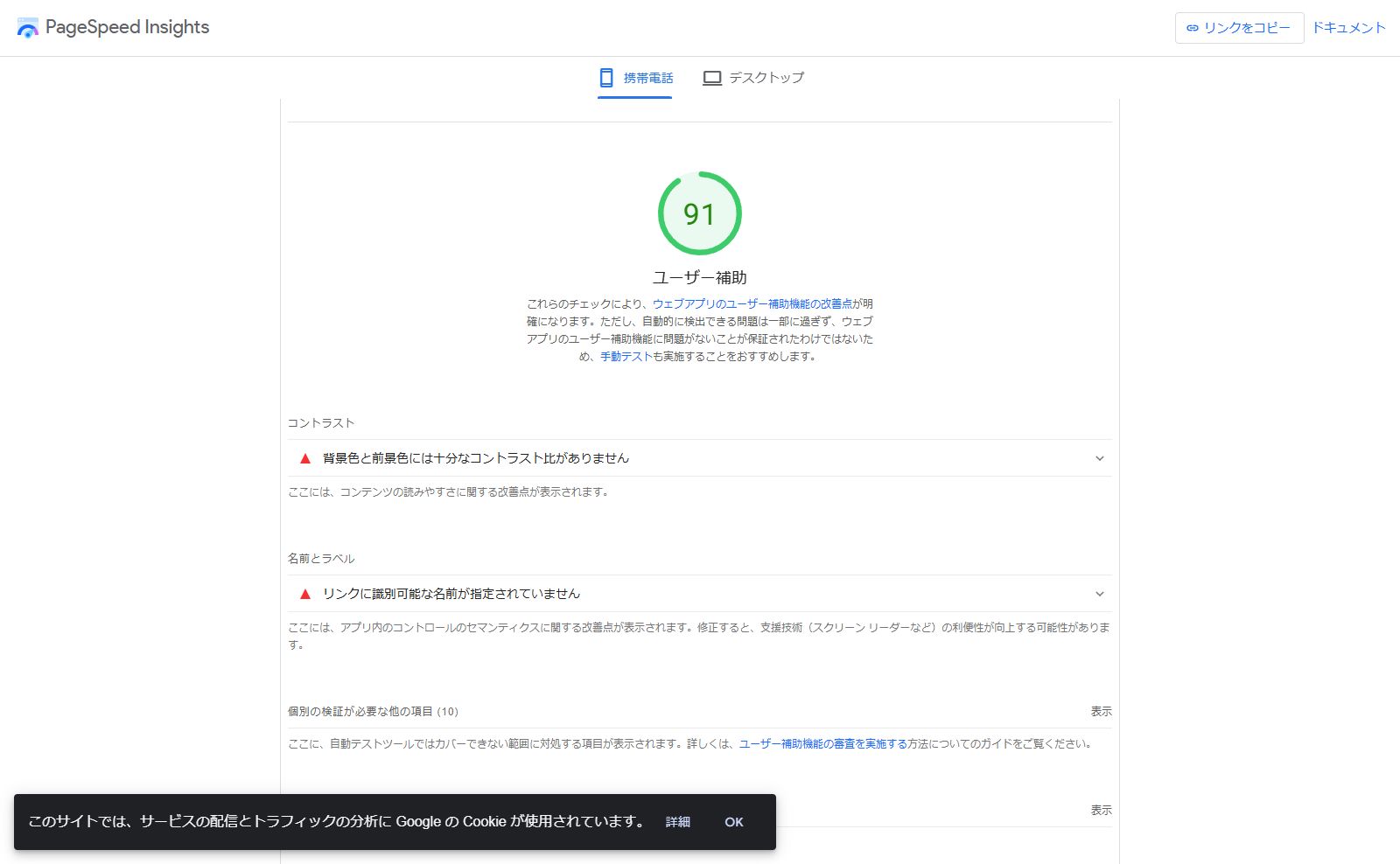
ウェブデザイン・クロスロード

ウェブデザイン・クロスロードのさいとです。91ポイントです。かろうじて合格点なのでしょうか?
消防大学校

10年以上前にウェブアクセシビリティに準拠して構築したサイトも時間とともに基準が変わっていたり、サイトを更新する人の知識不足でポイントが低下しています。
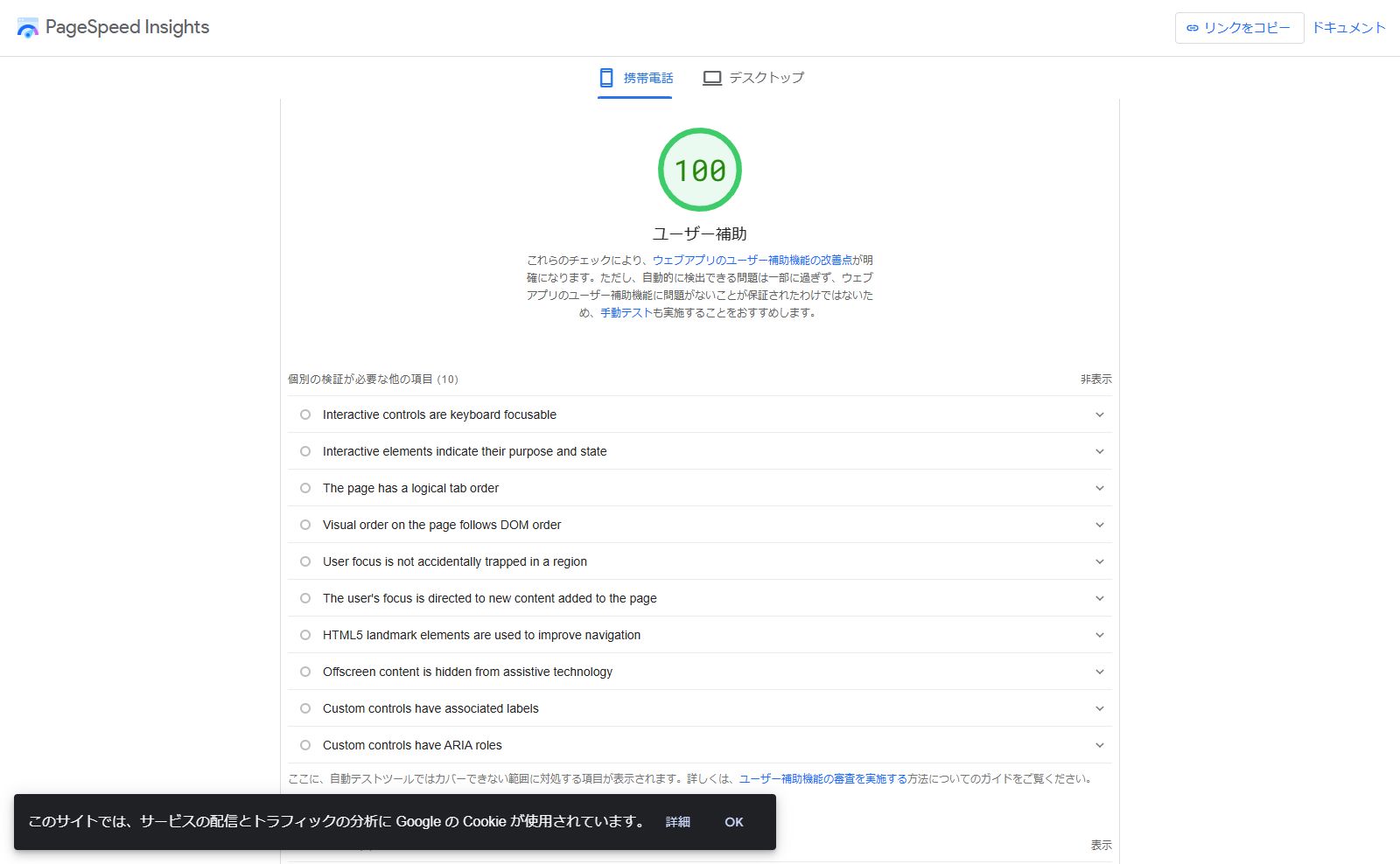
すずらん治療院

2019年に制作し現在もサポートさせていただいているすずらん治療院のウェブサイト。なんと満点です!
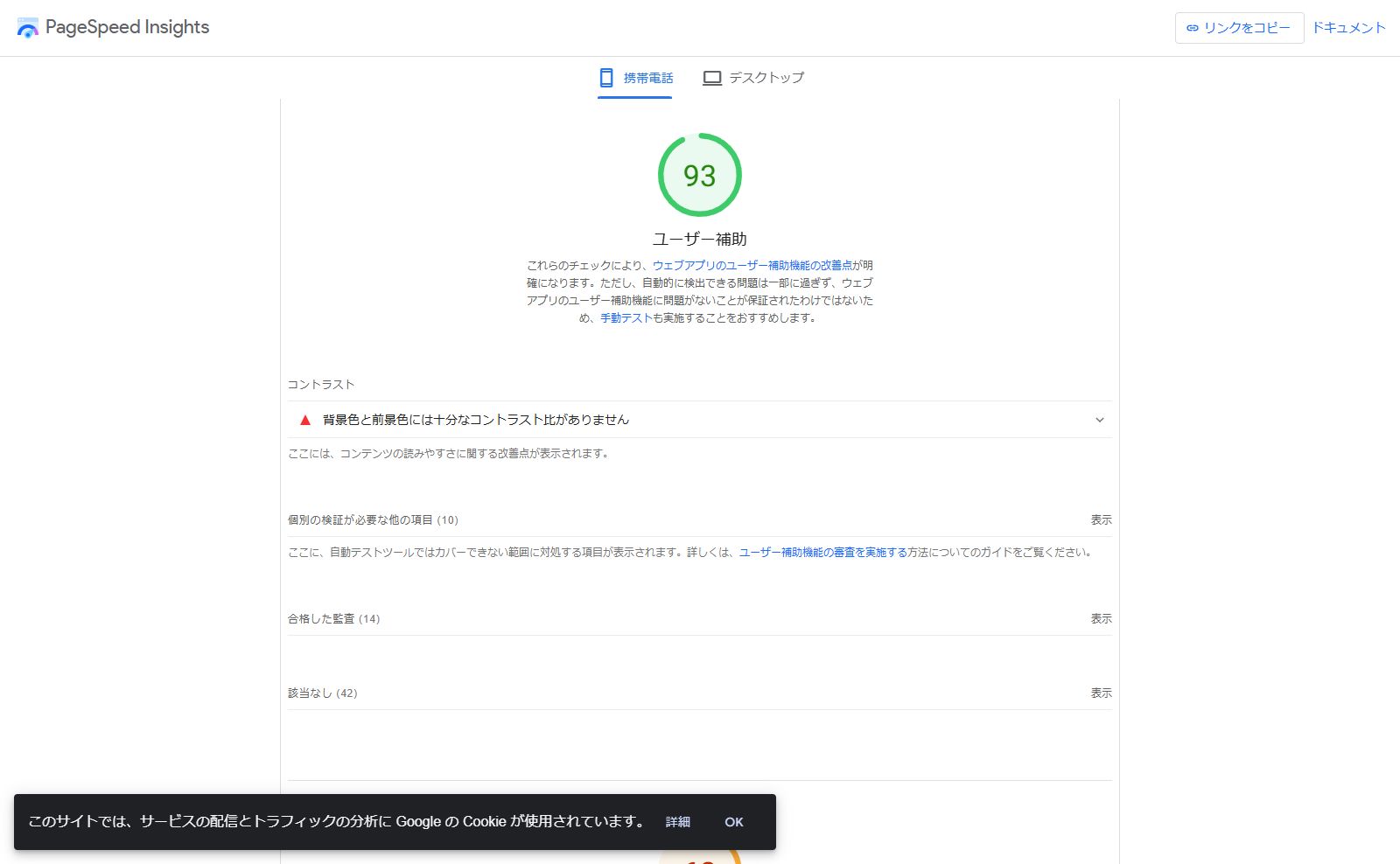
ビギン(東三河視覚障害者自立支援協会)

こちらは10年ほど前に制作したサイト。現在サポートは行っていませんがまずまずの好成績です。
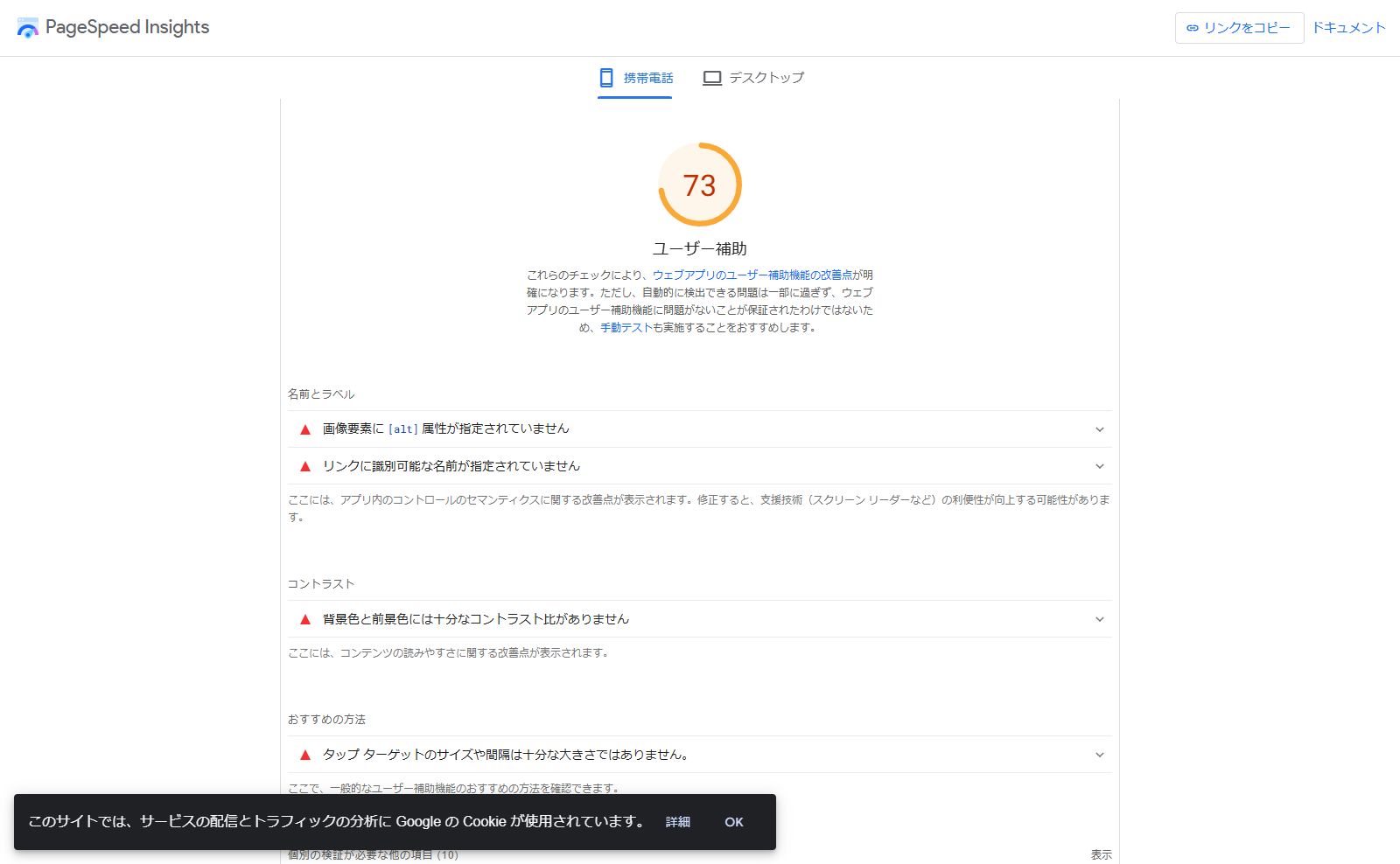
豊橋市

豊橋市のウェブサイトについてもテストしてみました。多くの人、障害者ももちろんアクセスしてくるのですからもう少しポイントを上げたほうが良い気がしますが…どうなんでしょう。別の方法でテスト済みなんでしょうかね?
デジタル庁

せっかくなので「デジタル庁」のウェブアクセシビリティテスト結果です。さすが満点です。ちょっと安心しました。
ウェブアクセシビリティは、誰もが平等に情報やサービスにアクセスできる社会を実現するために欠かせない取り組みです。今回のテスト結果や事例からもわかるように、ウェブアクセシビリティは「特別なもの」ではなく、すべてのユーザーにとって利便性を向上させる重要な基準です。
特に、技術の進化に伴い、アクセスのしやすさや利便性の基準も変わり続けています。制作した時点では高いアクセシビリティを持つサイトでも、時間が経つと基準に追いつけなくなる場合もあるため、定期的な見直しと改善が必要です。
ウェブデザイン・クロスロードでは、ウェブアクセシビリティを意識した設計や運用を通じて、誰もが利用しやすいウェブサイトを提供し続けたいと考えています。アクセシビリティを向上させる取り組みは、一人ひとりがデジタル社会に参加しやすくする大きな一歩です。
「誰も取り残さない」ウェブの実現に向けて、これからも技術と知識を活用し、より良いデザインとサービスを提供していきます。ウェブアクセシビリティについてのお悩みやご相談がありましたら、ぜひお気軽にお問い合わせください。

