
スマホ対応のホームページですか?
スマホ対応のホームページが必要であることが言われるようになって久しいですが、さまざまなホームページを見る限りまだまだ未対応のホームページが多いことに気付かされます。インターネットユーザーのスマホ率は年々上がる一方です。

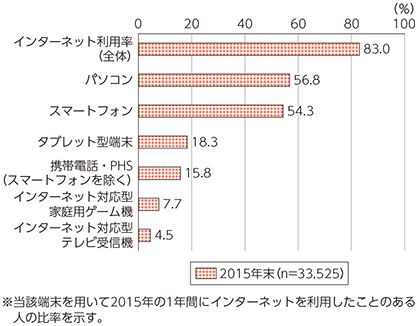
上のグラフは平成28年度版情報通信白書から引用させていただきましたが、見てみるとわかるようにパソコンとスマホユーザーがほぼ同率になろうとしています。
確かにスマホでもパソコン用のホームページを見ることは可能です。でも、ホームページを訪れた人のほとんどは内容を見ないで戻ります。あなたのホームページに訪れてきた約半数の方があなたのホームページの内容も見ないで戻っていくのです。それはとても勿体ないことですね。
レスポンシブウェブデザインの見え方
ホームページをスマホ対応にする場合の方法はいくつかありますが、スマホに限らずタブレット端末など様々な端末で快適にホームページをみてもらうことを考えるのなら「レスポンシブウェブデザイン」が良いでしょう。レスポンシブウェブデザインはホームページを見ている人の端末の画面の幅によって表示方法を変える方法です。
このサイトも、もちろんレスポンシブウェブデザインです。いま手元にタブレットやスマホなどの様々な端末をお持ちでしたらそれぞれの端末で確認したり、パソコンで見ているのであればブラウザのウィンドウ幅を縮小することで確認いただけますが…その様子を動画にしてみたのでご覧ください。
このサイトのトップページの画面幅によるデザインの変化
https://wdcro.com/
このホームページのトップページです。画面が狭くなると「ホームページ制作・運営のことでお悩みではありませんか?」の画像が変わるようになってます。ナビゲーション(メニュー)の表示なども変わり横スクロールや極端に文字が小さくて読めなくなるということがないように設計されています。
このサイトの会社概要ページの画面幅によるデザインの変化
https://wdcro.com/company.html
このホームページの会社概要ページです。画面が狭くなるとサイドバーメニュー(左側のメニュー)が表示されなくなります。かわりにドロワーメニュー(ニュウっと出てくるメニュー)でナビゲーション(メニュー)を表示させます。
間違ったレスポンシブウェブデザインをしてませんか?
僕自身が様々なサイトを見ているとき、時々ちょっと残念なレスポンシブウェブデザインのサイトを見かけます。おそらく制作者が特定の画面幅でのみ表示確認をしているために起こると予想されるもので…
上の画像の左側は間違ったレスポンシブデザインで、右側が正しいレスポンシブデザインです。
違いわかりますか?
そうです。左側のページはパット見まとまっているように見えますが、ヘッダー部分とメインのコンテンツ部分の右側が切れていますね。ヘッダーメニューの幅を画面幅に合わせて調整したり、最下部にメニューボタンなど配置したのに部分的に狭い幅の画面なのに広い幅の表示をさせてしまっているためです。
こういうのはパソコンで見ていると以外に気づきません、スマホでも気づかないことが多いです。しかし、ちょっとユーザーの少ないiPad miniなんかで見るとおかしいのが一目瞭然です。
最小限のブレークポイントで最適な表示を
上の動画のように画面幅を変えていくとある特定の幅で表示の仕方が変わります。この表示の変わる幅のことを「ブレークポイント」なんて言います。ブレークポイントが多ければより細やかなデザインが可能ですが、当然制作時間が長くなり費用も高くサイトの表示も遅くなります。
なので、いかに少ないブレークポイントでいかに快適に見せるかがウェブ制作者ウデの見せ所というわけです。このサイトで言えば大まかに1000px、620pxの2箇所がブレークポイントです。部分的に720px、520pxにも設けています。このブレークポイントの設定とそこに記述するコンテンツの表示方法を間違えると上のようなおかしな表示となってしまうわけです。



