
WordPressの画像ブロックは、投稿やページに画像を簡単に追加するための機能です。ドラッグ&ドロップで画像をアップロードしたり、メディアライブラリから選択するだけで利用できます。
画像ブロック内で画像の配置(左寄せ、中央、右寄せ)やサイズ変更が可能で、キャプションや代替テキスト(altテキスト)も追加できます。さらに、リンク設定や画像のスタイル(丸みのある角やフルサイズ表示など)をカスタマイズ可能です。
デザインやSEOに配慮しながら、直感的に操作できる点が魅力です。WordPress初心者でも簡単に画像を活用し、魅力的なコンテンツを作成できます。
画像ブロックを追加する
WordPressアプリの投稿編集画面の左下にあるブロックの追加をする ![]() アイコンをタップします。
アイコンをタップします。

上の画像のように色々なブロックが表示されます。

そこで「画像」をタップします。

上の画像のように画像ブロックが追加されました。「画像を追加」をタップすると…

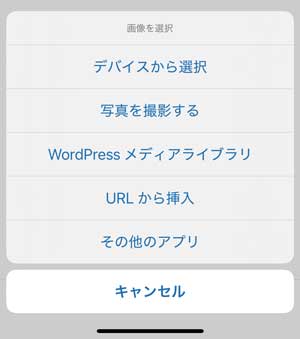
上のような画像を選択する画面が表示されます。
貼り付ける画像を選択する
デバイスから選択

「デバイスから選択」をタップするとスマホに保存されている画像が表示されます。

貼り付けたい画像をタップすると上のように投稿に画像が貼り付けられました。貼り付けられた画像の下の「キャプションを追加」にテキストを入力するとキャプションとして表示されます。
写真を撮影する

「写真を撮影する」をタップするとカメラへのアクセスの許可を求められます。「許可」をタップします。

カメラが起動します。掲載したい写真を撮影します。

撮影した写真が掲載されました。
WordPressメディアライブラリ

「WordPressメディアライブラリ」をタップするとWordPressにこれまでにアップロードした画像が一覧表示されます。その中から投稿に掲載したい写真をタップします。

選択した画像が掲載されました。
URLから挿入

「URLから挿入」をタップするとURL入力欄が表示されます。画像のURLを入力します。

画像が掲載されました。
その他のアプリ

その他のアプリをタップすると端末で利用できるアプリが表示されるのでそのなかから選択して画像を掲載します。
画像ブロックの設定

画像ブロックを選択している状態で投稿画面の下には上の画像のようなアイコンが表示されています。これらについて解説していきましょう。
画像の設定
画像ブロックを選択している状態で投稿画面の下のアイコン ![]() をタップします。
をタップします。

すると上の画像のような表示が出てきます。
画像の縁の設定
「デフォルト」または「角丸」から選択できます。
サイズ
「サムネイル」「中サイズ」「大サイズ」「フルサイズ」などから選択できます。WordPressの設定やテーマファイルの設定によって表示されるサイズの種類は変わります。
代替テキスト
画像の代替テキスト(altタグ)を入力します。SEOの観点からも画像の説明を入力することが望ましいです。
リンク設定
画像にリンクを設定できます。「なし」「メディアファイル」「添付ファイルのページ」「カスタムURL」から選択します。メディアファイルを選択すると画像ファイルそのものにリンクされます。サムネイル画像を拡大させたい時には「メディアファイル」を選択します。
「添付ファイルのページ」を選択すると画僧が貼り付けられたページが表示されます。「カスタムURL」は自由なリンク設定ができます。外部サイトへのリンクなどに活用できます。
アイキャッチ画像
「アイキャッチ画像として設定」をタップするとこの画像が投稿のアイキャッチ画像として設定されます。
HTMLアンカー
アンカーはページの特定の部分にリンクさせるときに便利です。例えばアンカーに「example」と設定すると
https://wdcro.com/column/wordpress/post-13226.html#example
のようなリンクを設定することができます。
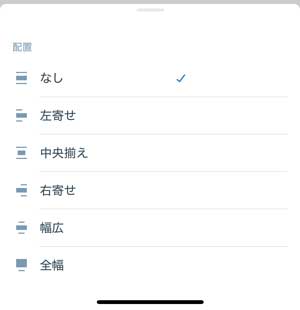
画像の配置
画像ブロックを選択している状態で投稿画面の下のアイコン ![]() をタップします。
をタップします。

画像の配置を「なし」「左寄せ」「中央寄せ」「右寄せ」「幅広」「全幅」から選択します。どのように配置できるかはテーマにも左右されます。
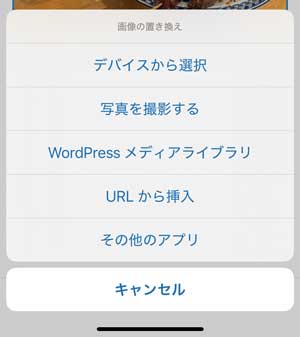
画像の置き換え
画像ブロックを選択している状態で投稿画面の下のアイコン ![]() をタップします。
をタップします。

上の画像のような表示が出ます。最初に画像を選択したときと同じように「デバイスから選択」「写真を撮影する」「WordPressメディアライブラリ」「URLから挿入」「その他のアプリ」から置き換えたい画像を選択します。

