ブロックエディタがいかに便利であっても、HTMLを直接入力したいケースも結構あります。当オフィスで制作したサイトでは「よくある質問」のコンテンツなどはCSSでのデザインを反映させるためにもHTMLで直接入力したいコンテンツです。
カスタムHTMLブロックの編集詳細
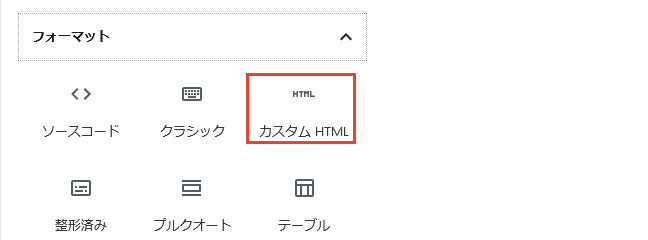
左上のブロックを追加アイコンをクリックし「フォーマット」の中にある「カスタムHTML」アイコンをクリックします。

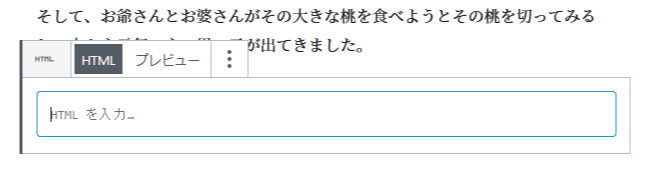
カスタムHTML入力ブロック

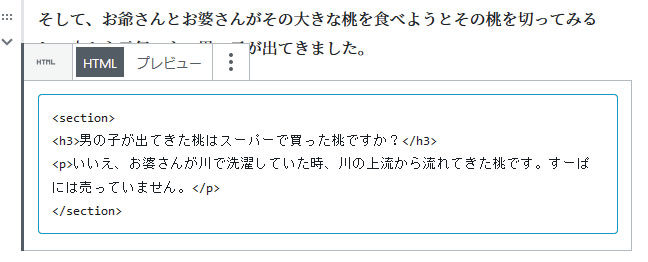
カスタムHTMLの入力ブロックが表示されます。HTMLを入力するため余計なアイコンはありません。例えば以下のような感じで入力します。

このようにHTMLを直接入力します。
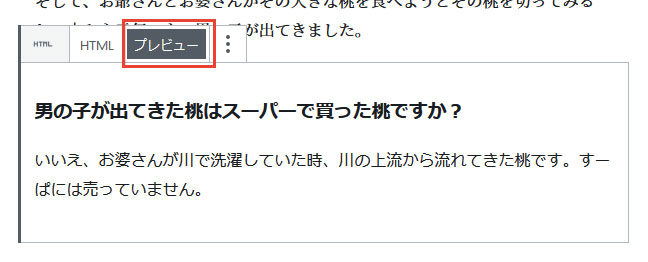
プレビュー表示

「プレビュー」をクリックするとプレビュー表示で確認できます。ただCSSでデザインするので実際の表示とは異なります。プレビュー画面では編集できません。
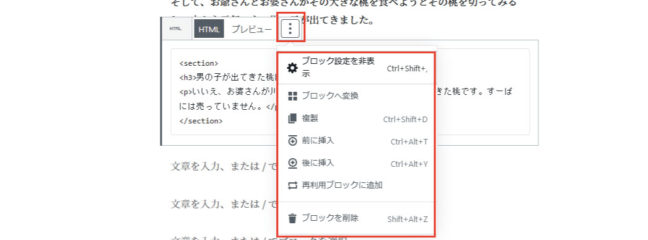
詳細設定

一番右の「⁝」のアイコンをクリックすると吹き出しが表示され7つのメニューが表示されます。
- ブロック設定を非表示
- ページ右側に表示されている「ブロック設定」のカラムを非表示にできます。
- ブロックへ変換
- 段落やリストなど簡単なHTMLの場合それぞれのブロックに変換できます。ただわざわざHTMLで入力しているのでこの返還を使うことはあまりないでしょう。
- 複製
- このブロックを複製します。「よくある質問」のようなコンテンツだと「複製」しておいてそのあと文章を書き替えていくなんて作業をすると便利です。
- 前に挿入
- 新しい空のブロックをこのブロックの前に挿入します。
- 後に挿入
- 新しい空のブロックをこのブロックの後に挿入します。
- 再利用ブロックに追加
- 再利用ブロックに追加しておくと、このページだけでなく他のページでも同じ内容のブロックを利用できます。再利用ブロックは一つを変更したとき他の再利用ブロックにもその変更が反映されます。
- ブロックを削除
- このブロックを削除します。
ブロック設定
カスタムHTMLにはブロック設定はありません。

