ホームページの内容によっては写真を多用するサイトもあるでしょう。そのような場合には「ギャラリー」を使います。
ギャラリーブロックの編集詳細

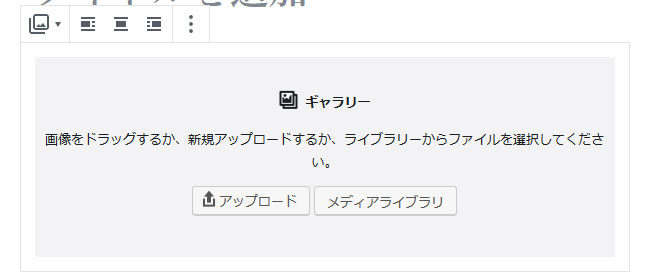
画像を貼り付けるブロックです。上部には5つのアイコン。ブロック内部には2つのボタンが表示されています。

ギャラリーに貼り付ける画像を選択
貼り付ける画像を選択するのは3つの方法があります。
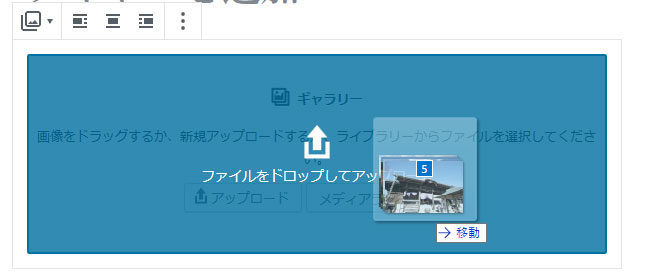
ファイルをドラッグ

ギャラりブロックにパソコンのフォルダの画像ファイルを複数枚まとめて、または1枚ずつドラッグします。
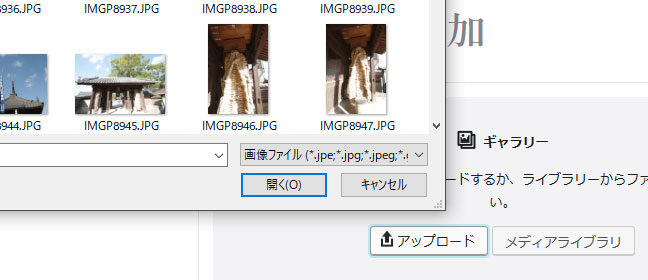
ファイルをアップロード

「アップロード」ボタンをクリックし、パソコンのフォルダからアップロードしたい写真を選択してアップロードします。
メディアライブラリ

「メディアライブラリ」ボタンをクリックすると既にWordPressにアップロードされている画像が表示されます。そこからギャラリーに貼り付けたい画像を選択します。
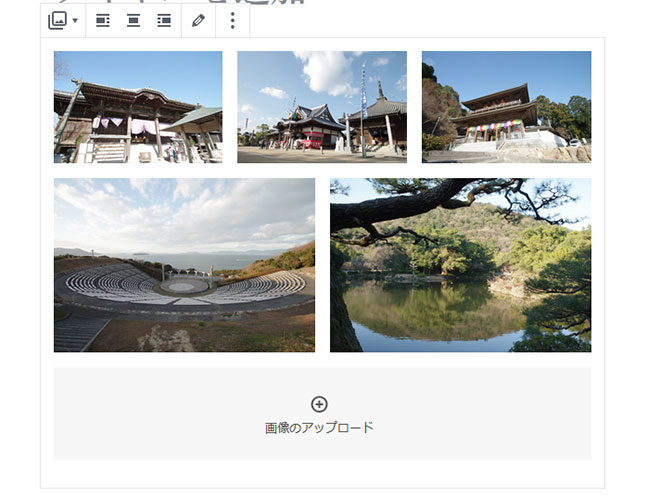
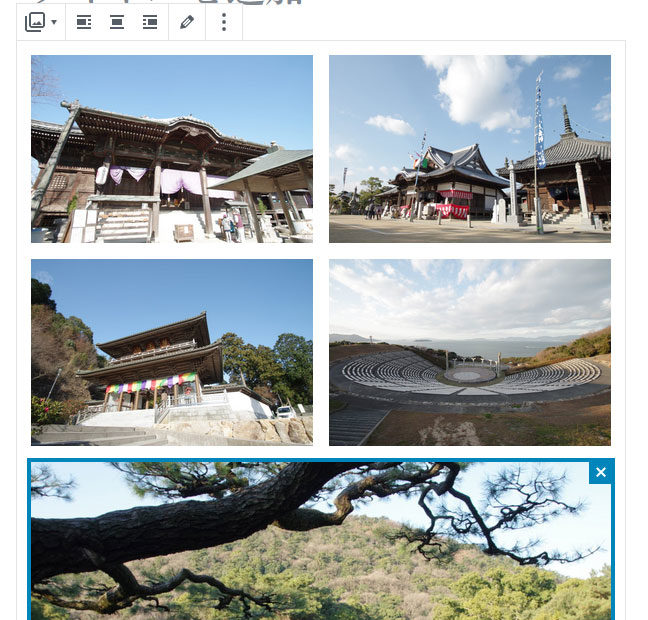
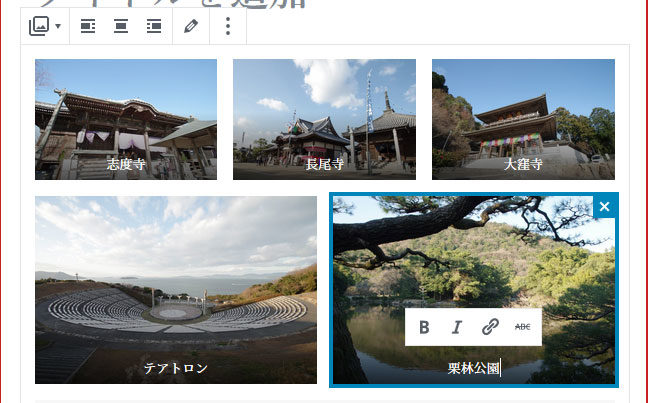
5枚の画像をギャラリーに追加すると以下のような感じになります。さらに写真を追加したい場合は「画像のアップロード」をクリックして追加します。

ブロックタイプを変更

ブロックタイプを変更するときに使用します
左寄せ

ギャラリーブロックの画像を左寄せにします。最初から左寄せの場合は何も変わりません。
中央揃え

ギャラリーブロックの画像を中央寄せにします。最初から中央寄せの場合は何も変わりません。
右寄せ

ギャラリー ブロックの画像を右寄せにします。最初から右寄せの場合は何も変わりません。
ギャラリーを編集

ギャラリーの画像を削除したり追加したりします。
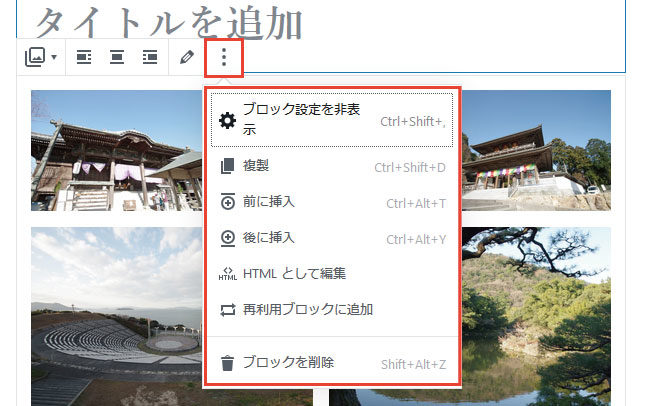
詳細設定

- ブロック設定を非表示
- ページ右側に表示されている「ブロック設定」のカラムを非表示にできます。
- 複製
- このブロックを複製します。
- 前に挿入
- 新しい空のブロックをこのブロックの前に挿入します。
- 後に挿入
- 新しい空のブロックをこのブロックの後に挿入します。
- HTMLとして編集
- HTMLの編集ができます。ソースを直接編集できる人には便利です。戻るときには「ビジュアル編集」をクリックします。
- 再利用ブロックに追加
- 再利用ブロックに追加しておくと、このページだけでなく他のページでも同じ内容のブロックを利用できます。お問い合わせのバナーや会社概要など、複数ページで同じ内容のブロックを表示させたい時に便利です。再利用ブロックは一つを変更したとき他の再利用ブロックにもその変更が反映されます。
- ブロックを削除
- このブロックを削除します。
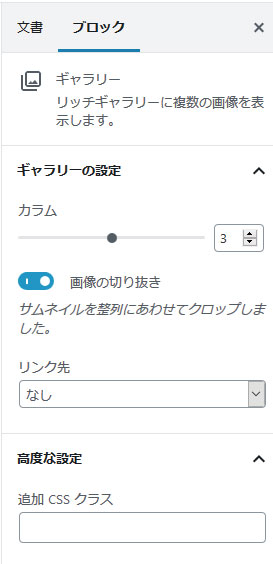
ブロック設定

ページ右側にはブロック設定のカラムがあります。ギャラリーブロックの設定を行うことができます。
- ギャラリーの設定
- ギャラリーに配置する画像のカラム数(列)を設定できます。また、縦長横長様々な写真を切り取って整列させることができます。
- リンク設定
- 画像へのリンクを設定できます。通常は「なし」、画像をクリックして拡大させるような場合は「メディアファイル」を選択します。
- 高度な設定
- 追加のCSSクラスの設定ができます。あらかじめスタイルが設定してあるときそのクラスを入力します。
ギャラリーの表示例
2カラムのギャラリー

3カラムのギャラリー

4カラムのギャラリー

5カラムのギャラリー

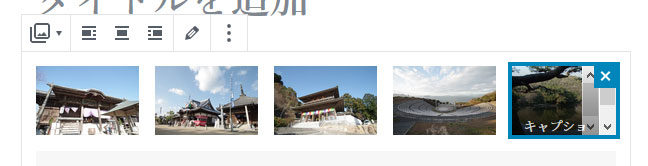
画像にキャプション

ギャラリーのそれぞれの画像にキャプションを入れることができます。

